由于静态网站静态的属性,所以一些动态的内容,如评论、计数等模块就需要借助外来平台。而不蒜子就是这么一个访问统计模块,但与百度统计谷歌分析不同的是,它可直接将访问次数显示在在网页上。因此我们可以通过不蒜子快速便捷地添加访问统计功能。
当然除了不蒜子,valine 评论系统也附带了单页的阅读人数统计。但是由于不蒜子除了单页的阅读人数统计还可以提供全站的访问统计,外加我用的不是 valine 评论系统,所以不蒜子是更加普适且好用的访问统计模块。
在下文中,由于不涉及主题的参数,所以有可能很多的 Hugo 主题都适用,但本文仍以 LoveIt 主题为例。
添加 Html 模板
在your_site\layouts\partials\plugin\路径下添加文件busuanzi.html,并将下面的配置输入至该文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
{{ if .params.enable }}
{{ if eq .bsz_type "footer" }}
{{/* 只有 footer 才刷新,防止页面进行多次调用,计数重复; 只要启用就计数,显示与否看具体设置 */}}
<script async src=" //busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js "></script>
{{ end }}
{{ if or (eq .params.site_pv true) (eq .params.site_uv true) (eq .params.page_pv true) }}
{{ if eq .bsz_type "footer" }}
<section>
{{ if eq .params.site_pv true }}
<span id="busuanzi_container_value_site_pv">
{{- with .params.page_pv_pre -}}
{{ . | safeHTML }}
{{ end }}
<span id="busuanzi_value_site_pv"></span>
</span>
{{ end }}
{{ if and (eq .params.site_pv true) (eq .params.site_uv true) }}
|
{{ end }}
{{ if eq .params.site_uv true }}
<span id="busuanzi_container_value_site_uv">
{{- with .params.site_uv_pre -}}
{{ . | safeHTML }}
{{ end }}
<span id="busuanzi_value_site_uv"></span>
</span>
{{ end }}
</section>
{{ end }}
{{/* page pv 只在 page 显示 */}}
{{ if and (eq .params.page_pv true) (eq .bsz_type "page-reading") }}
<span id="busuanzi_container_value_page_pv">
{{- with .params.page_pv_pre -}}
{{ . | safeHTML }}
{{ end }}
<span id="busuanzi_value_page_pv"></span>
{{- T "views" -}}
</span>
{{ end }}
{{ end }}
{{ end }}
|
在配置文件中添加参数
找到your_site\config.toml配置文件,在最后面添加不蒜子的参数如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
# 添加不蒜子计数
[params.busuanzi]
enable = true
# 是否开启全站独立访客数
site_uv = true
# 全站独立访客数前的图标或提示语
site_uv_pre = '<i class="fa fa-user"></i>'
# 全站独立访客数后的图标或提示语
site_uv_post = ''
# 是否开启全站浏览量
site_pv = true
# 全站浏览量前的图标或提示语
site_pv_pre = '<i class="fa fa-eye"></i>'
# 全站浏览量后的图标或提示语
site_pv_post = ''
# 是否开启单页浏览量
page_pv = true
# 单页浏览量前的图标或提示语
page_pv_pre = '<i class="far fa-eye fa-fw"></i>'
# 单页浏览量后的图标或提示语
page_pv_post = ''
|
在对应处引入不蒜子
开启页脚的全站统计
把your_site\themes\LoveIt\layouts\partials\footer.html复制粘贴到路径your_site\layouts\partials\下。
再修改文件your_site\layouts\partials\footer.html,在最后三行
1
2
3
|
</div>
</footer>
{{- end -}}
|
的前面添加
1
2
|
{{- /* busuanzi plugin */ -}}
{{- partial "plugin/busuanzi.html" (dict "params" .Site.Params.busuanzi "bsz_type" "footer") -}}
|
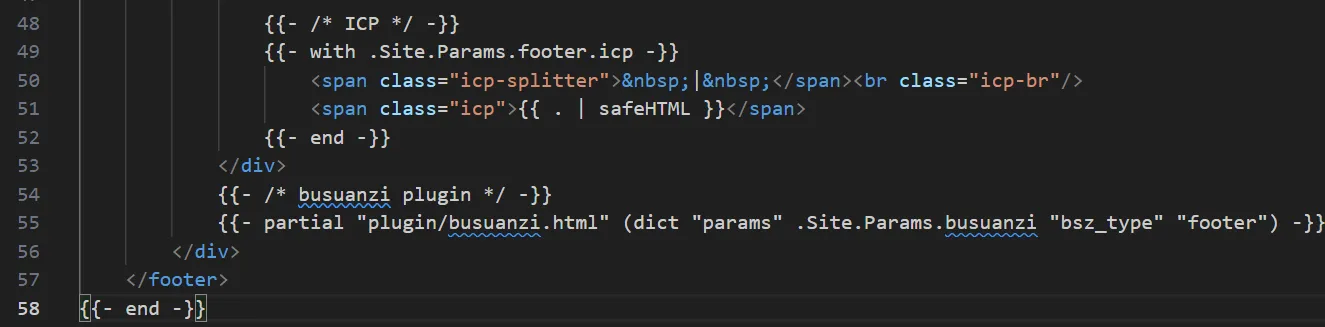
添加后代码如下图:
 pic-01
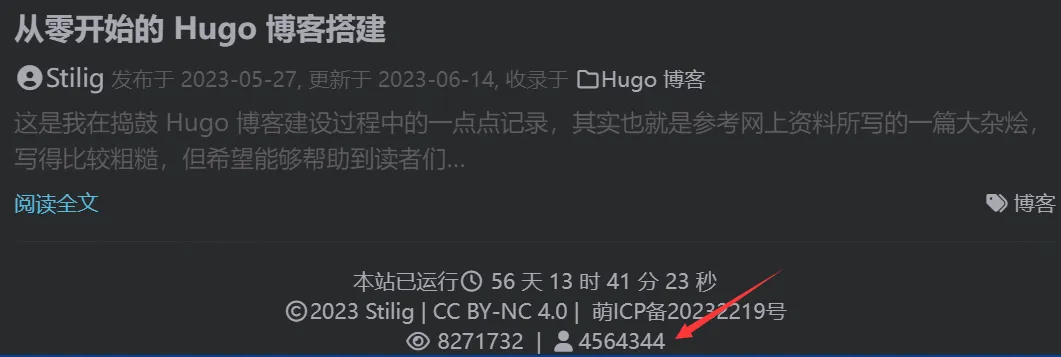
最后的呈现结果如下图:
pic-01
最后的呈现结果如下图:
 pic-02
pic-02
提示
如果只想简单地开启全站统计,我们可以忽略## 添加 Html 模板和## 在配置文件中添加参数,直接从开启页脚的全站统计开始,但需把要添加的
1
2
|
{{- /* busuanzi plugin */ -}}
{{- partial "plugin/busuanzi.html" (dict "params" .Site.Params.busuanzi "bsz_type" "footer") -}}
|
换为
1
2
3
4
5
6
7
|
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span id="busuanzi_container_site_pv">
<i class="fa fa-eye"></i> <span id="busuanzi_value_site_pv"></span> 次
</span> |
<span id="busuanzi_container_site_uv">
<i class="fa fa-user"></i> <span id="busuanzi_value_site_uv"></span> 位
</span>
|
但这种方法不好添加单页阅读量,所以我不想用。
开启单页的阅读统计
把your_site\themes\LoveIt\layouts\posts\single.html复制粘贴到路径your_site\layouts\posts\下。再在your_site\layouts\posts\single.html中找到第二个<div class="post-meta-line">标签,并在该标签下添加下面的代码
1
2
|
{{- /* busuanzi plugin */ -}}
{{- partial "plugin/busuanzi.html" (dict "params" .Site.Params.busuanzi "bsz_type" "page-reading") -}}
|
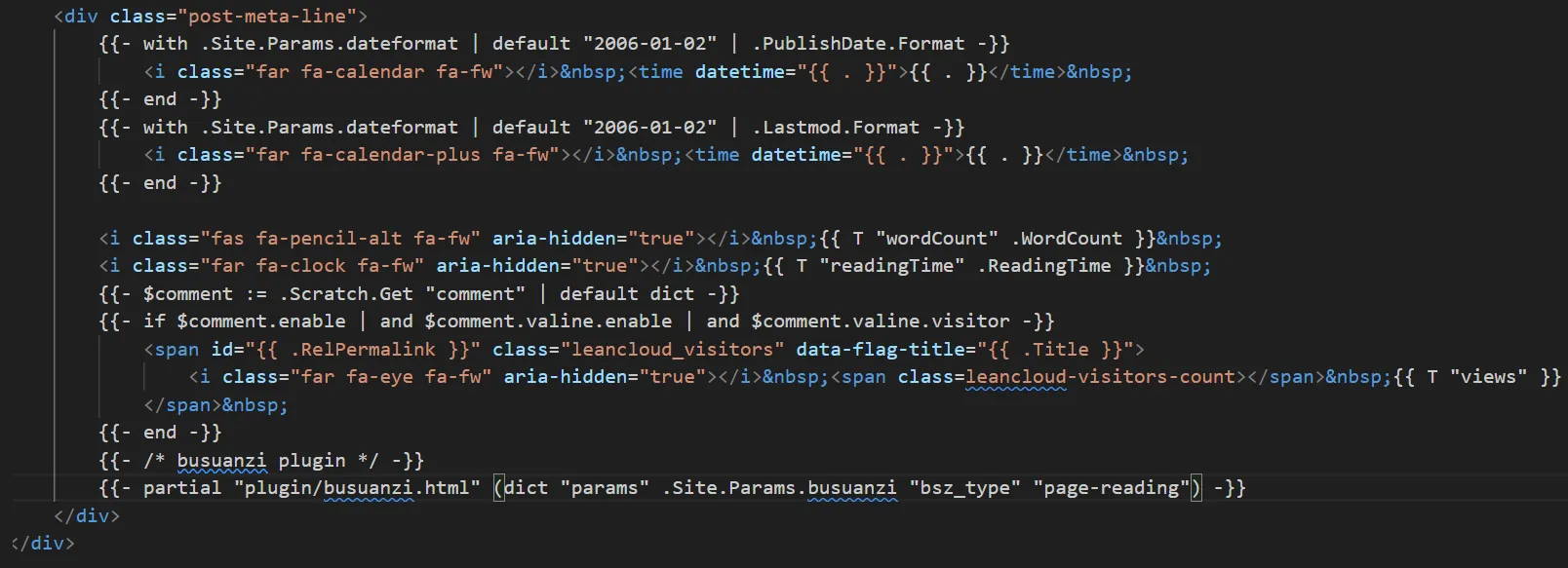
添加后代码如下:
 pic-03
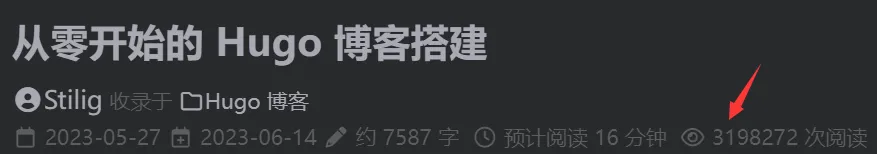
最后的呈现结果如下图:
pic-03
最后的呈现结果如下图:
 pic-04
pic-04
参考文章:
- Hugo 网站访问计数插件不蒜子集成
- 不蒜子
警告
本文最后更新于 July 15, 2023,若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益,请联系删除。
若文章帮助到了您,就不妨点一下👇广告,支持博主吧!




 Stilig
Stilig