Hugo 添加 algolia 搜索功能
目录
通过查找 LoveIt 的官方文档,我发现可以通过修改配置文件而简单地添加搜索功能。但考虑到我的站点规模较小,所以我决定添加 algolia 搜索,因为它无需占用服务器资源且提供的免费搜索次数也够用。
algolia 官网上的配置
注册 algolia 账号
algolia 的官网:https://www.algolia.com
注册比较简单,此处略。
创建新的应用及索引
-
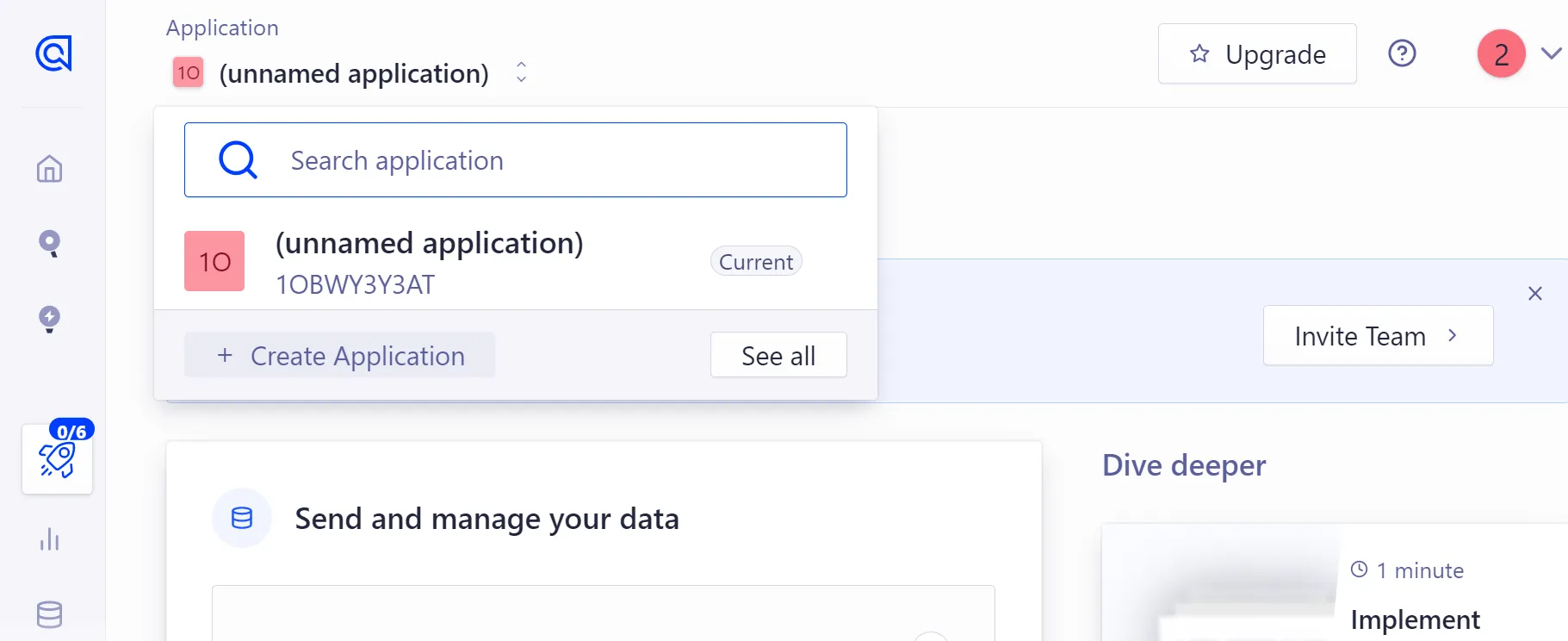
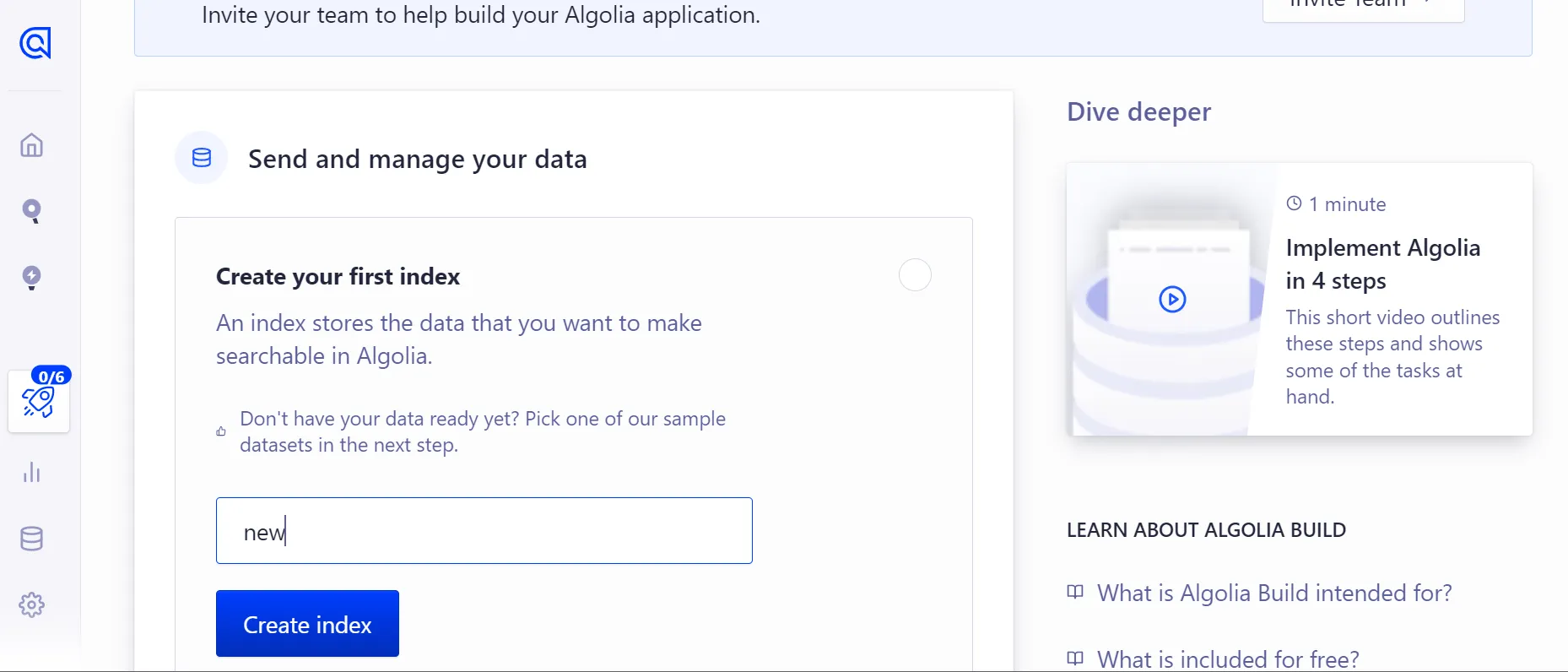
如下图,进入仪表盘后上移点击
Create Application创建新的应用,然后起个名字并选择 free 的订阅,然后点下一步。
pic-01 -
选择数据中心的所处地,一般选靠近大陆的地点,这里由于没有香港的数据中心,所以我选择了美西,然后点击回顾应用的细节。
-
同意协议,并创建应用。
-
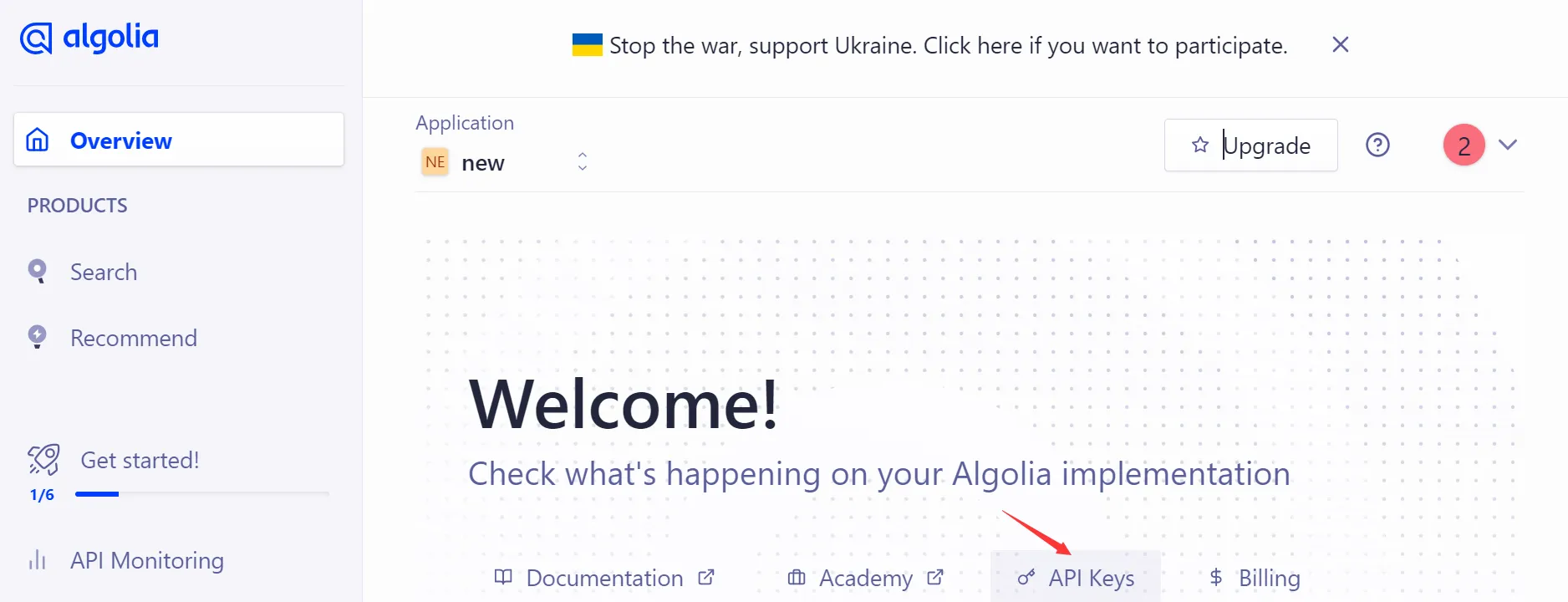
把前面三个
Application ID,Search-Only API Key,Admin API Key给记录下来。 -
在config.toml中配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24# 搜索配置 [languages.zh-cn.params.search] enable = true # 搜索引擎的类型 ("lunr", "algolia") type = "algolia" # 文章内容最长索引长度 contentLength = 4000 # 搜索框的占位提示语 placeholder = "" # 最大结果数目 maxResultLength = 10 # 结果内容片段长度 snippetLength = 50 # 搜索结果中高亮部分的 HTML 标签 highlightTag = "em" # 是否在搜索索引中使用基于 baseURL 的绝对路径 absoluteURL = false [languages.zh-cn.params.search.algolia] #填你创建的索引的名称 index = "Your Index Name" #填你的 Application ID appID = "Your Application ID" #填你的 Search-Only API Key searchKey = "Your Search-Only API Key"
本地 Hugo 的配置
索引文件的生成
一般来说当我们使用hugo命令后,public文件夹下会自动生成index.json文件。
索引文件的上传
注意
由于手动上传索引文件比较复杂,所以这里不讨论如何手动上传索引文件,只讨论自动上传,但若有需要可见这里。
- 在我们本地 blog 站点的根目录下(我这里是
D:\Hblog\site_name)执行以下命令:1 2npm init npm install atomic-algolia --save - 执行完后会生成
node_modules文件夹(如果代码托管在 GitHub 的话,可以在.gitignore中添加/node_modules以忽略该文件)。
我遇到的问题
在执行
npm init后,终端会进入一个编辑模式,从而无法输入第二个命令。但是我发现在我的电脑中,直接使用第二个命令npm install atomic-algolia --save而不使用npm init,最后一样可用。- 在项目根目录下还会有一个package.json文件,打开该文件,在
scripts:{}中添加"algolia": "atomic-algolia"后结果如下:1 2 3 4"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "algolia": "atomic-algolia" }, - 在 blog 项目根目录下建立一个.env文件,文件内容如下:(根据自己的值填,一般来说第三项不用改)
1 2 3 4ALGOLIA_APP_ID=Your Application ID ALGOLIA_INDEX_NAME= Your Index Name ALGOLIA_INDEX_FILE=public/index.json ALGOLIA_ADMIN_KEY= Your Admin API Key - 在 blog 项目根目录下执行下面的命令便可将索引文件自动上传至更新 algolia 。
1npm run algolia
索引文件的更新
在日后,我们每一次增添文章或修改文章后,都要再将索引文件上传以更新。一般来说,我们只要在 blog 项目根目录执行下面两行代码,便可以更新索引文件。
|
|
参考文章: Hugo添加Algolia搜索支持
警告
本文最后更新于 June 2, 2023,若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益,请联系删除。
 Stilig
Stilig