Hugo 的 LoveIt 主题修改及增强(四)
当我们把所有 LoveIt 主题的修饰和增强都搞定后,我们就不得不考虑我们的博客如何进一步的发展?
首先肯定是考虑怎样才能被搜索引擎收录,接着要对访客分析,优化网站。
《Hugo 的 LoveIt 主题修改及增强》系列文章的链接如下:
添加百度站长验证
当我们想让百度收录我们的网站时,我们首先要通过百度的站长验证。
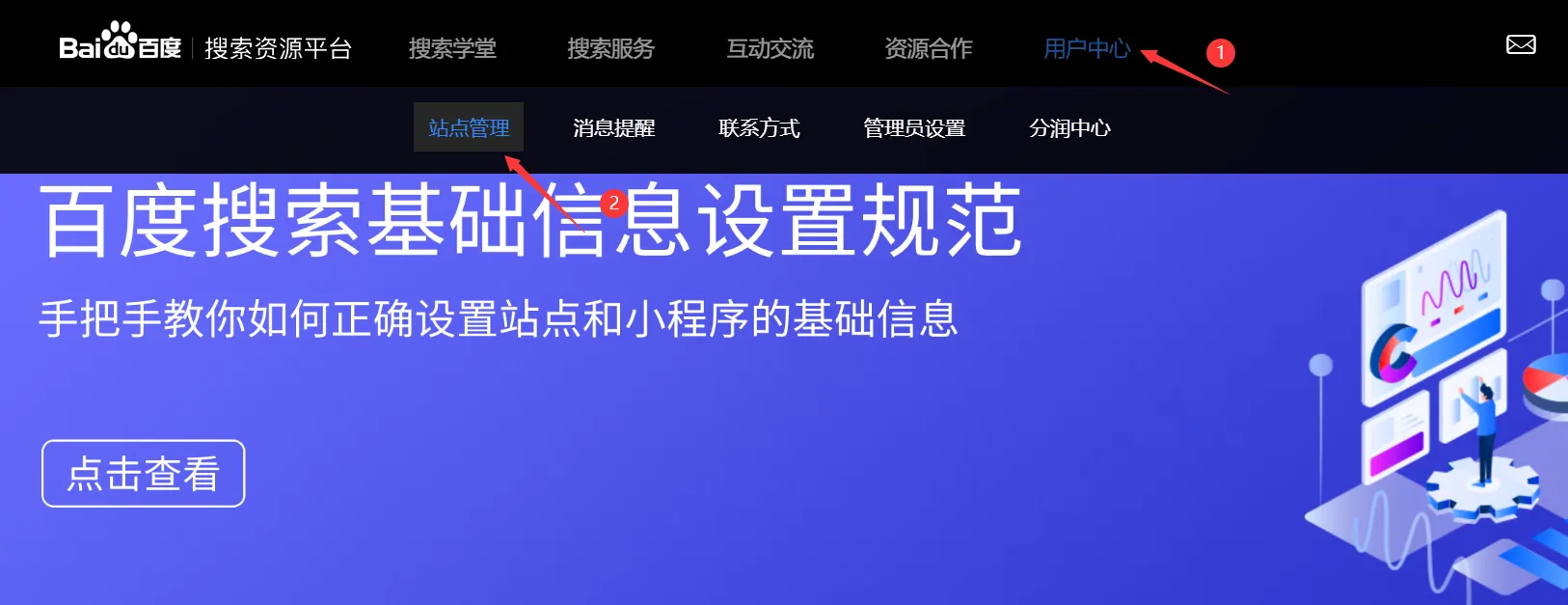
- 首先我们来到这个网站 https://ziyuan.baidu.com,依次点击
用户中心->站点管理->添加站点,如下图:
pic-01 - 输入我们的网址,然后选择站点属性。
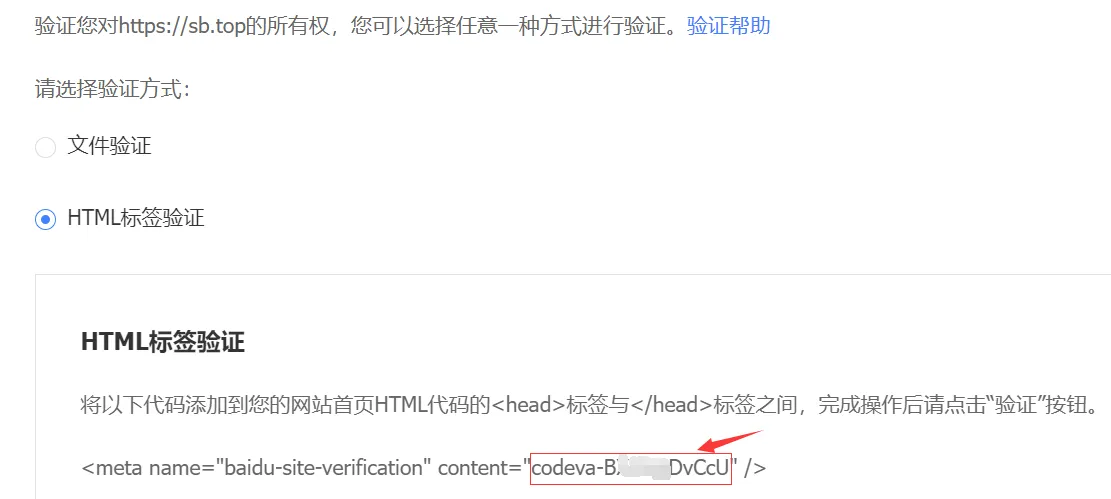
- 之后就到了网站验证,这里我们选择
利用 HTML 标签验证: 如下图,我们将content中的内容复制起来待用。
pic-02 your_site/config.toml配置文件,找到[params.verification]下的baidu参数,然后将之前复制的内容粘贴到baidu参数后的""中。 - 然后重新生成博客并上传,待上传完成后,在网站 https://ziyuan.baidu.com 中点击验证即可。
文件验证的方法:在图pic-02显示的页面中选择文件验证选项,然后下载验证文件,接着把验证文件放到your_site/static/路径下,重新生成博客并上传,最后再回到原网站点击验证即可。添加谷歌站长验证
类似的我如果想要谷歌收录我们的网站,首先要通过谷歌的站长验证。Google Search Consoles 网址为 https://search.google.com/search-console。
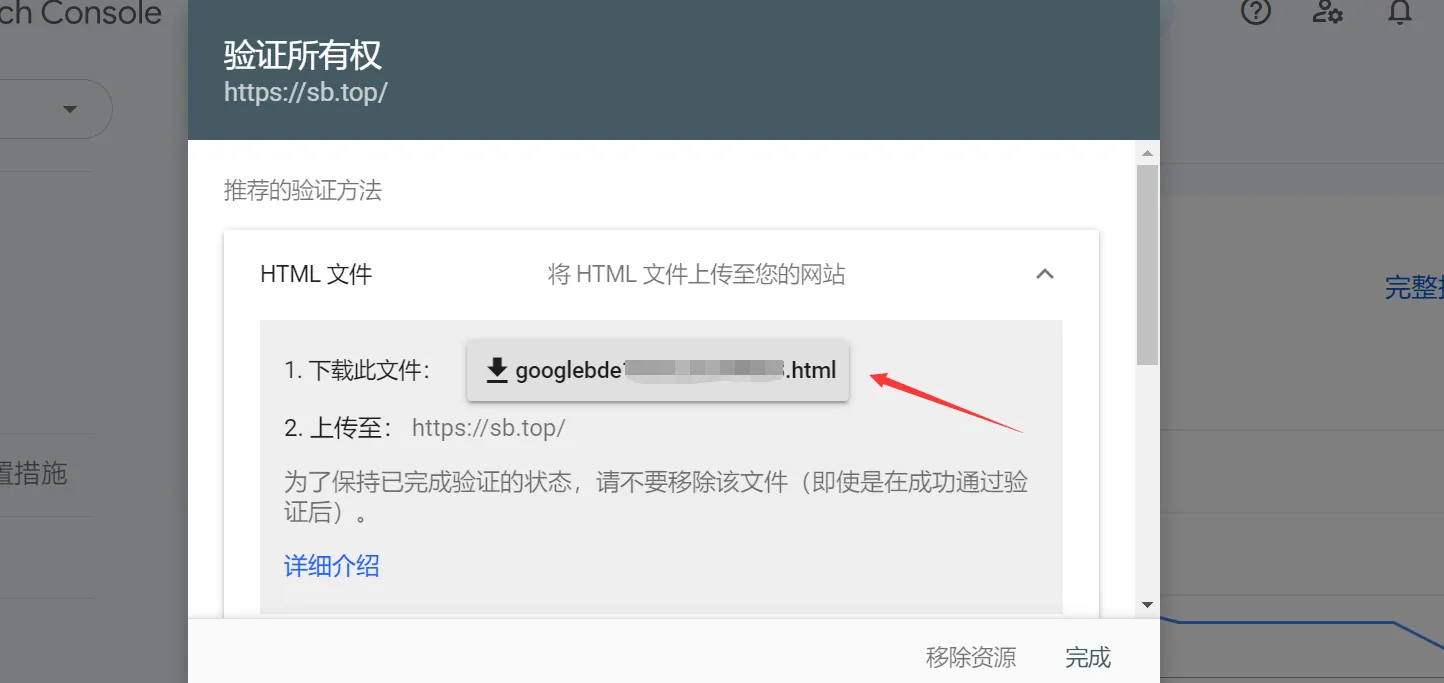
来到 Google Search Consoles 网址后,要用谷歌账号登陆,然后我们一般有两种方法来通过站长验证:
添加 Bing 站长验证
Bing站长工具网站 https://www.bing.com/webmasters,如果你已经通过了谷歌的站长验证,你可以直接从 Google Search Consoles 中导入信息,当然你也可以直接通过与百度的站长验证类似的方法来通过站长验证,Bing 的站长验证也是有文件验证和HTML标签验证两种,这里建议用后者。
robots.txt
当我的博客被谷歌收录后,它老是提醒我移动端阅读体验有问题,我看了看,大概就是谷歌的爬虫没法爬图片和一些css样式,从而导致 LoveIt 主题的自适应大小也失效了。要解决这个问题,我们可以在robots.txt文件里面放宽对搜索引擎爬虫的限制。
我们可以创建your_site\layouts\robots.txt文件,并且输入以下内容到该文件:
|
|
上文本中的前面几段:
|
|
其意为:Googlebot,Googlebot-image,Baiduspider和Bingbot这几个与对应搜索引擎收录有关的爬虫可以不受下面规则的限制。更多robot.txt的语法可见这里
添加百度统计
为了分析网站来访游客的各种属性,我们可以使用一些第三方的统计工具,我之前的文章中介绍了不蒜子,但是若想更加具体地分析来客的地域以及跳转来源,还是得用一些更专业的工具。这里我们常用的是百度统计和谷歌分析,这里要注意的是,LoveIt 主题有对应的百度统计与谷歌分析的参数,但是百度统计并没有相应的模版支持,所以这里我们要修改一下相关的文件。
修改配置文件
来到your_site/config.toml,找到[params.analytics],令其enable为true,然后找到[params.analytics.fathom]:
|
|
在这段代码下面添加:
|
|
将对应代码添加到analytics.html
首先复制your_site\themes\LoveIt\layouts\partials\plugin\analytics.html到your_site\layouts\partials\plugin\路径下,然后打开your_site\layouts\partials\plugin\analytics.html文件,在对应Fathom Analytics的代码下面添加如下内容:
|
|
添加id
来到这个网站 https://tongji.baidu.com/,跟着它的提示走,它将会出现一个脚本代码,代码中https://hm.baidu.com/hm.js?后面所跟着的一长串就是我们要填入[params.analytics.baidu]所对应的id = ""的内容。
添加谷歌分析
不同于百度统计,LoveIt 是确实内置了谷歌分析,但是与其相关的有两个参数(一个是旧版的谷歌分析代码,一个是新的),而我们一般使用的是新的,但是可能是模版的不完善,所以我们也要对相应文件进行一定的修改。
创建账号
- 来到谷歌分析的网站 https://analytics.google.com/,通过谷歌账号登陆,然后按照自己网站的信息开始创建账号。
- 创建好后,选择平台为网站,输入网址和网站名创建数据流。
- 在接下来跳出的页面中复制
衡量ID:G-XXXXXXXXXX
修改配置
来到your_site/config.toml中,找到[params.analytics]令其enable为true,然后再找到[params.analytics.google],在其id参数中填入衡量ID:G-XXXXXXXXXX。
修改模板
把your_site/themes/LoveIt/layouts/partials/head/seo.html文件,复制到your_site/layouts/partials/head/路径下。再在your_site/layouts/partials/head/seo.html文件中找到<meta name="google-site-verification" content="{{ . }}" />,在该代码后加上如下内容:
|
|
然后重新生成博客并上传,过段时间即可。
添加 Google Adsense
在你的网站有了一定的内容以及流量后,就可以着手于加入广告来赚取一些收益。一般可以选择加入 Google Adsense,因为它的单价较高而且申请较为简单。
注册及登录
首先来到 https://www.google.com/adsense/ 注册账号,当然也可以通过 Google 账号登录。
然后输入你的网网址,以及收款地所在国家/地区(这里尽量填写真实的,不然之后收钱会很麻烦)。
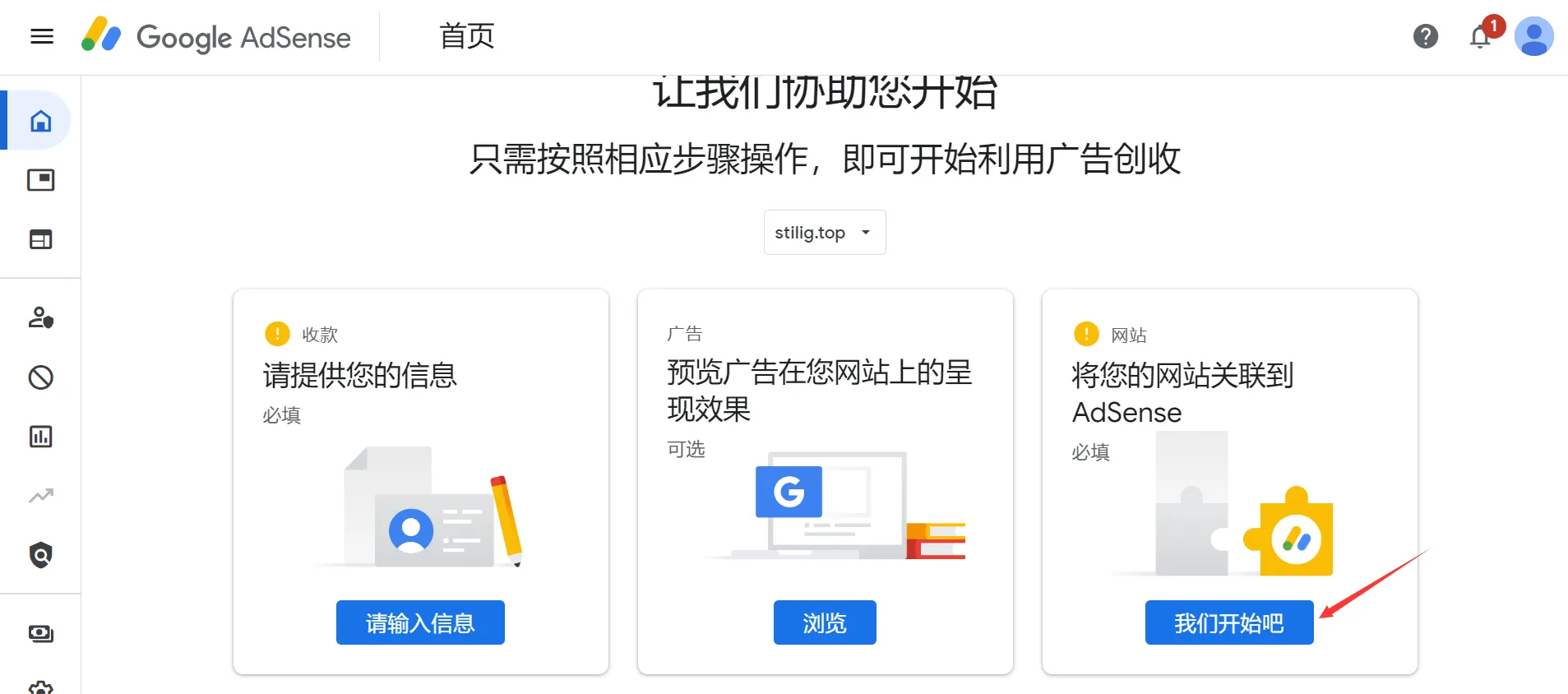
将网站关联到 AdSense
如下图,我们点击最右边的我们开始吧来把网站与 AdSense 相关联。
接下来我们会看到有两种方式验证关联网站,这里我建议两种方式的验证都设置一下,以方便我们后续活动的开展。
-
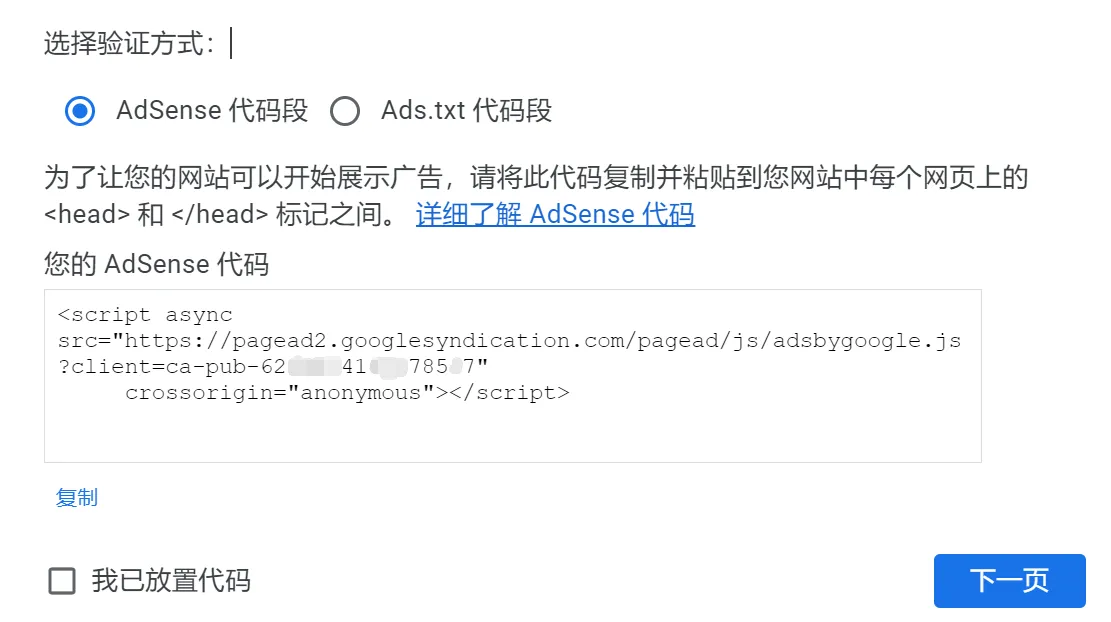
AdSense 代码段
如下图,记下
ca开头的代码,ca-pub-6xxxx5xxxx4785x7。
pic-05 把
your_site\themes\LoveIt\layouts\partials\head\seo.html复制到your_site\layouts\partials\head\路径下,再在your_site\layouts\partials\head\seo.html的{{- with .Site.Params.verification.baidu -}}这一项:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15... {{- with .Site.Params.verification.bing -}} <meta name="msvalidate.01" content="{{ . }}" /> {{- end -}} {{- with .Site.Params.verification.yandex -}} <meta name="yandex-verification" content="{{ . }}" /> {{- end -}} {{- with .Site.Params.verification.pinterest -}} <meta name="p:domain_verify" content="{{ . }}" /> {{- end -}} {{- with .Site.Params.verification.baidu -}} <meta name="baidu-site-verification" content="{{ . }}" /> {{- end -}} ... ...的后面添加如下的代码,最后将变为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21... ... {{- with .Site.Params.verification.bing -}} <meta name="msvalidate.01" content="{{ . }}" /> {{- end -}} {{- with .Site.Params.verification.yandex -}} <meta name="yandex-verification" content="{{ . }}" /> {{- end -}} {{- with .Site.Params.verification.pinterest -}} <meta name="p:domain_verify" content="{{ . }}" /> {{- end -}} {{- with .Site.Params.verification.baidu -}} <meta name="baidu-site-verification" content="{{ . }}" /> {{- end -}} <!-- Google AdSense --> <script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client={{.Site.Params.Adsense.client}}" crossorigin="anonymous"> </script> ... ...最后来到
your_site\config.toml配置文件,在末尾添加如下的参数:1 2 3# 自定义广告单元 [params.adsense] client = "ca-pub-xxxxxxxxxxxxxxxx"这里的
ca-pub-xxxxxxxxxxxxxxxx,填写你之前记下的ca开头的代码。 -
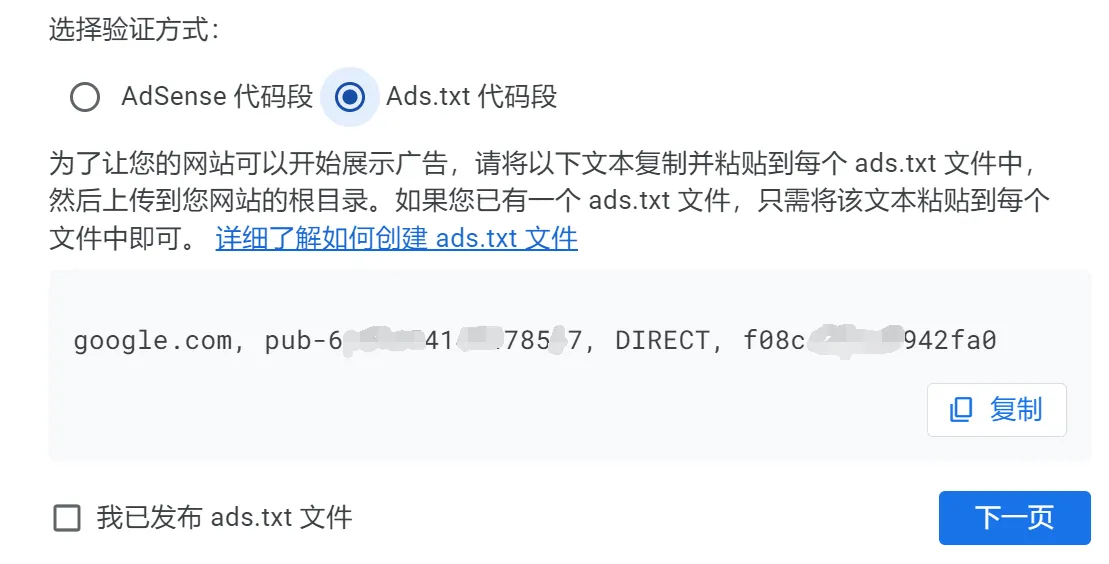
Ads.txt 代码段
勾选Ads.txt 代码段,然后复制如下图的代码段。
接下来,在
your_site/static/路径下新建文件ads.txt,并且将之前复制的代码段粘贴进去即可。最后重新生成 Hugo 文件并上传,勾选如上图左下角
我已发布 ads.txt 文件,再点击下一页即可。
接下来,我们要申请审核,审核通过后广告就能开起来了。
本站的申请审核经历
虽然上面说 AdSense 的申请较为简单,但是相对于网站收录来说,它还是有一定的门槛的,就本站而言,就前前后后经历了大概一个月的时间才得以加入。
在本站有十一篇文章时,我便开始了第一次的申请。而大概过了一个星期左右,我收到了失败的通知,但通知并没有写明失败的原因(我猜大概是因为文章数量太少)。
之后,我立马反手再申请了一次,但一个星期后审核还是失败了。不过和上次不同的是,这次的失败原因是文章价值低,届时我的文章已经涨至十四篇。
接下来,我并没有马上又申请,而是等新发布的博文被收录后(大概过了两三天),才又一次地申请审核。但是和上一次一样,过了一个星期后,申请还是因为文章价值低而被拒。
最后,当我的文章数达到十六篇且全被被收录后(与上次大概隔了五六天),我不抱希望地又申请了一次审核。而这一次与以往不同,我在申请后的第二天就收到了通过审核的邮件(听说一般审核通过的邮件一般都会在第二天发放)。
总之,被 AdSense 审核通过还是有一点难搞的,主要的限制应该不是建站的时间(本站是域名刚过一个月左右被通过的)或者什么隐私条款页,而应该是文章的数量(15篇以上)和文章的质量(单篇文章字数尽量超过800,并且是原创或原创大于80%)。就算网站没能一次通过审核也没关系,只要后续保持更新,并且每次更新完一篇文章并且等文章被 Google 收录后,再申请 AdSense 审核,多试几次,总会有一次会通过的(前提是保证文章质量达标)。
添加广告单元
当 AdSense 的审核通过后,我们就要考虑如何放置我们的广告了。当然,我们可以直接让 Google 自动地帮忙放置广告,但是 Google 放置的广告说实在十分影响阅读体验,所以这里我选择直接在文章的尾部添加广告单元。
如下图,这里我选择添加文章内嵌广告单元。
调整好样式后,我们保存并获取代码,代码大概长这样:
|
|
其中有两个ca-pub-xxxxxxxxxxxxxxxx和一个xxxxxxxxxx换成你自己的即可。
接下来我们将该代码添加到博客中去,但为了更具通用性,这里我并不会直接添加代码,而是会创建一个通用的模板。
-
新建
adsense-inarticle.html模板文件:新建文件
your_site\layouts\partials\single\adsense-inarticle.html,并且把之前获取的代码稍作修改后添加进去:1 2 3 4 5 6 7 8 9 10 11<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client={{.Site.Params.Adsense.client}}" crossorigin="anonymous"></script> <ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="{{.Site.Params.Adsense.client}}" data-ad-slot="{{.Site.Params.Adsense.inArticleSlot}}"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>其中,我们用
{{.Site.Params.Adsense.client}}换掉了ca-pub-xxxxxxxxxxxxxxxx,用{{.Site.Params.Adsense.inArticleSlot}}换掉了xxxxxxxxxx,而之后我们在your_site/config.toml配置文件中添加对应的参数即可。 -
在
single.html文件中引用adsense-inarticle.html:我们来到
your_site\layouts\posts\single.html(若没有,则把your_site/themes/LoveIt/中的对应文件复制过去),找到{{- /* Content */ -}},并且在其对应的</div>标签内添加内容,最后结果为:1 2 3 4 5 6 7 8 9 10 11 12{{- /* Content */ -}} <div class="content" id="content"> {{- dict "Content" .Content "Ruby" $params.ruby "Fraction" $params.fraction "Fontawesome" $params.fontawesome | partial "function/content.html" | safeHTML -}} <!-- 若你没有添加文章过期提醒,就没有这一项 --> {{- /* Outdated Info Warning */ -}} {{- partial "single/outdated-info-warning.html" . -}} <!-- 引用`adsense-inarticle.html`模板文件 --> {{- /* Google AdSense */ -}} {{- partial "single/adsense-inarticle.html" . -}} </div> -
修改配置文件
your_site/config.toml:其实我们在之前利用 AdSense 代码段将网站关联 AdSense 时就已经添加了一部分的相关参数:
1 2 3# 自定义广告单元 [params.adsense] client = "ca-pub-xxxxxxxxxxxxxxxx"之后,我们只需要再填加一个参数,使之成为如下即可:
1 2 3 4# 自定义广告单元 [params.adsense] client = "ca-pub-xxxxxxxxxxxxxxxx" inArticleSlot = "xxxxxxxxxx"最后老样子,重新生成后再上传,文章尾的广告就出现了,就像本文下边一样,友友们可以点击一下试试🤪
参考文章:
 Stilig
Stilig