利用 Cloudflare R2 对象存储搭建免费图床
图床是个麻烦的事情,因为免费的图床不稳定,有可能过一段时间就挂了,那么之前的文章大概率是要废了。当然也有稳定的免费图床,比如用 Github 的仓库,但是这玩意自己看看还行,要是用在博客上面就是无尽的转圈。所以本博客之前用的是腾讯云的对象存储,不过那也是用了新手福利,不过最近快到期了,看了一下续费的价格还是有一点肉疼,所以找了一下,发现了 Cloudflare R2 对象存储有不少的免费额度,可以替换。
开启 R2 计划的基本步骤
购买 R2
虽说是购买,但是我们的赛博大善人 Cloudflare 也给了相当多的免费额度,对于一个小博客来说绰绰有余。就算是超出了免费额度,续费也就一角钱一个G,相比腾讯云和阿里云的对象存储要便宜得多。
当然因为是购买,所以 Cloudflare 需要你提供信用卡信息,这里建议搞个国区 Paypal(可以绑定银联的储蓄卡) ,以 Paypal 为付款方式(因为国区 Paypal 虽然没用,但是还是有用的,比如买任地狱的日区游戏)。
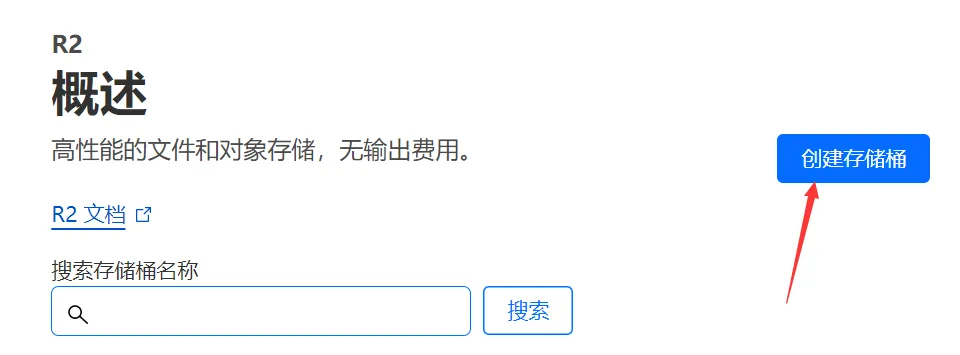
创建存储桶
接下来,创建存储桶
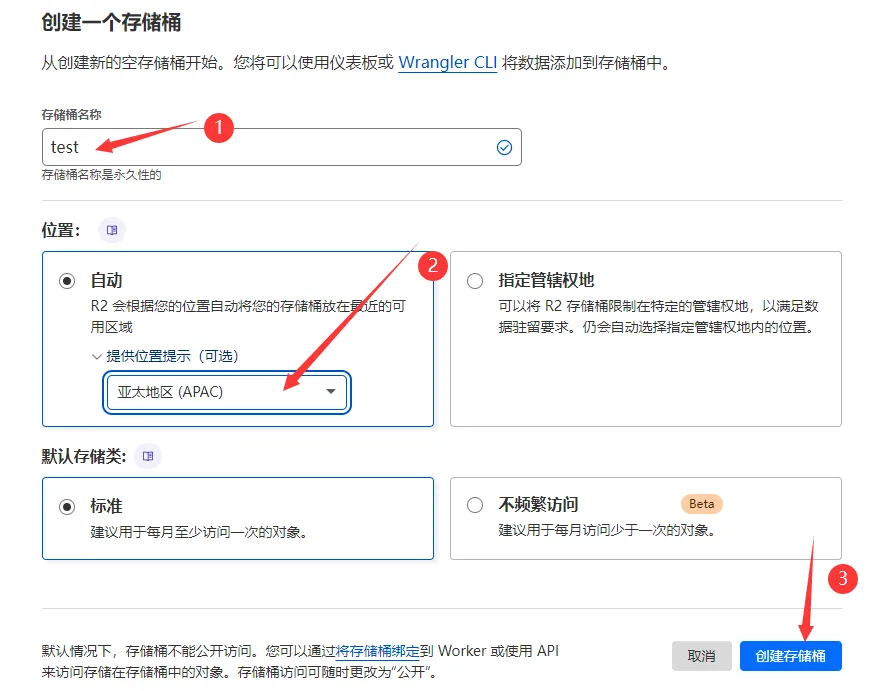
然后,依照下图:
- 命名存储桶
- 选择一个离博客浏览人群近点的位置,比如这里我的博客浏览人群大多在东亚,所以我就选了亚太地区。
- 创建存储桶
设置存储桶
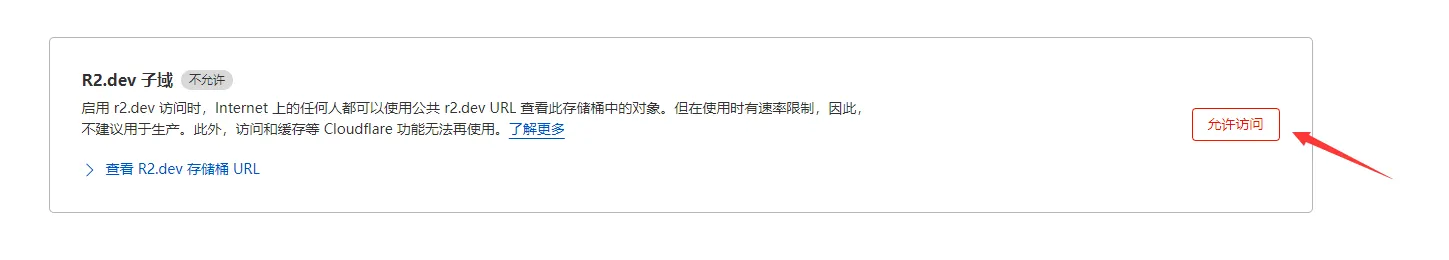
创建完存储桶,实际是不允许公共 URL 访问的,这没法构建图床,所以要进一步的设置。
到设置页面之后往下拉,找到 R2.dev 子域 ,点击允许访问。
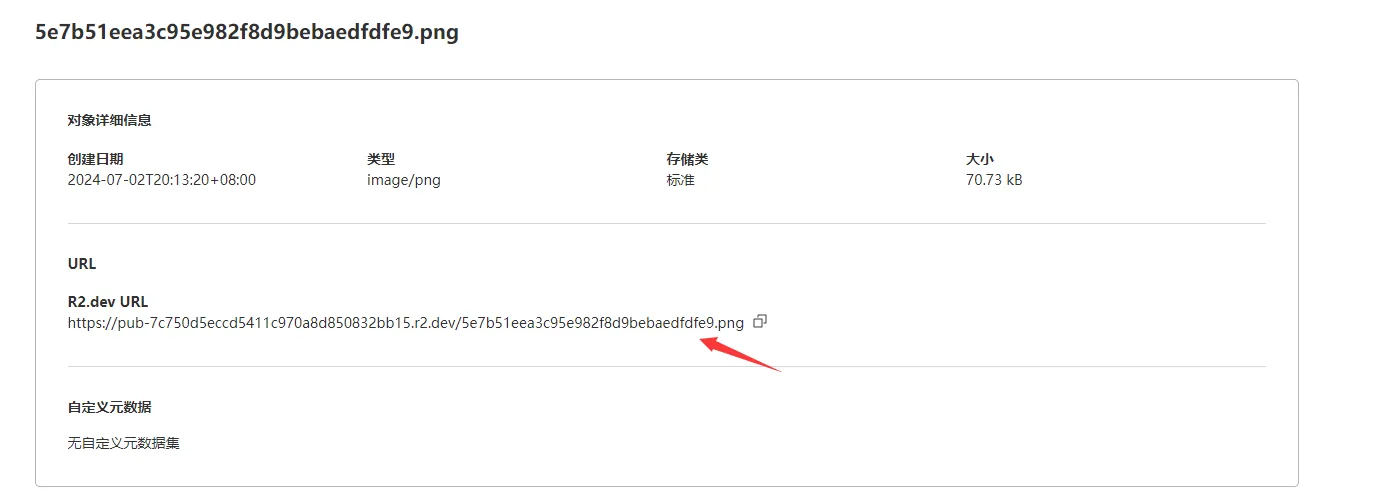
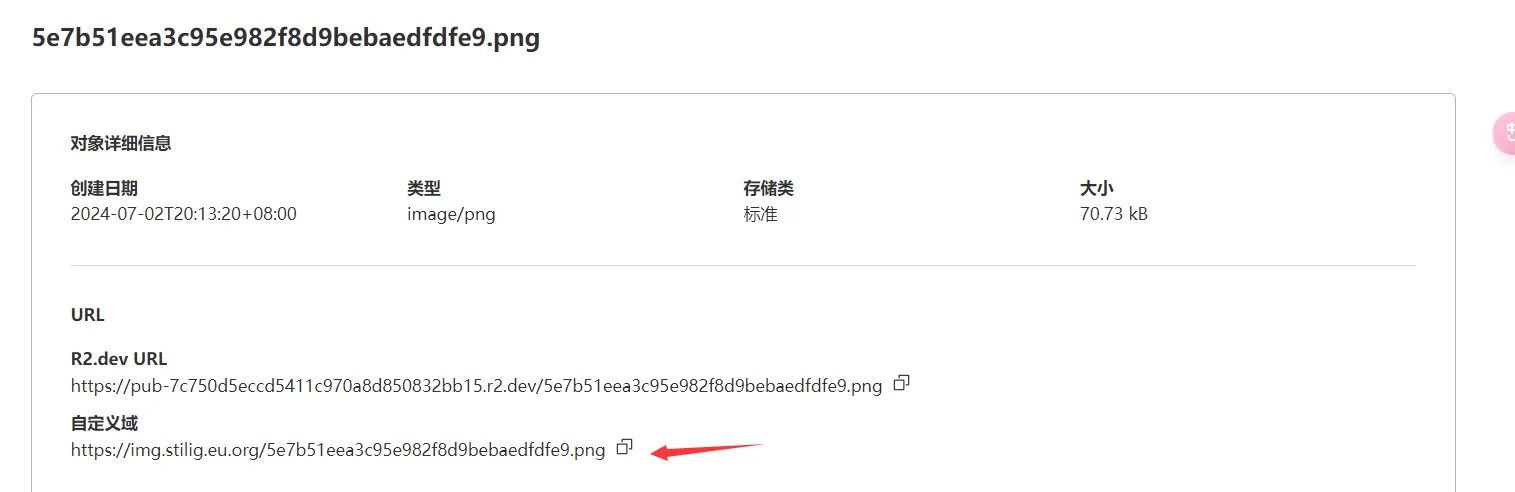
设置完后,你就可以在对象页面添加图片,上传后,点击对应的图片文件,如下图
就能找到 Cloudflare 给你分配的图片链接。
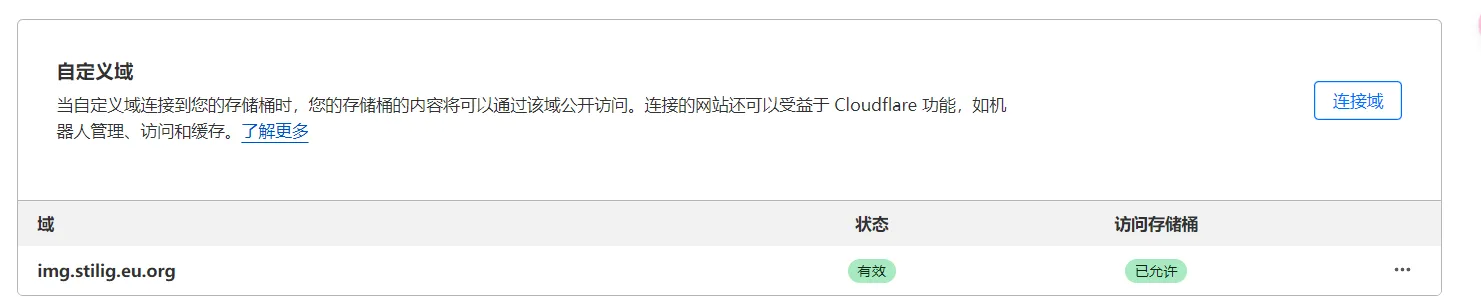
自定义域
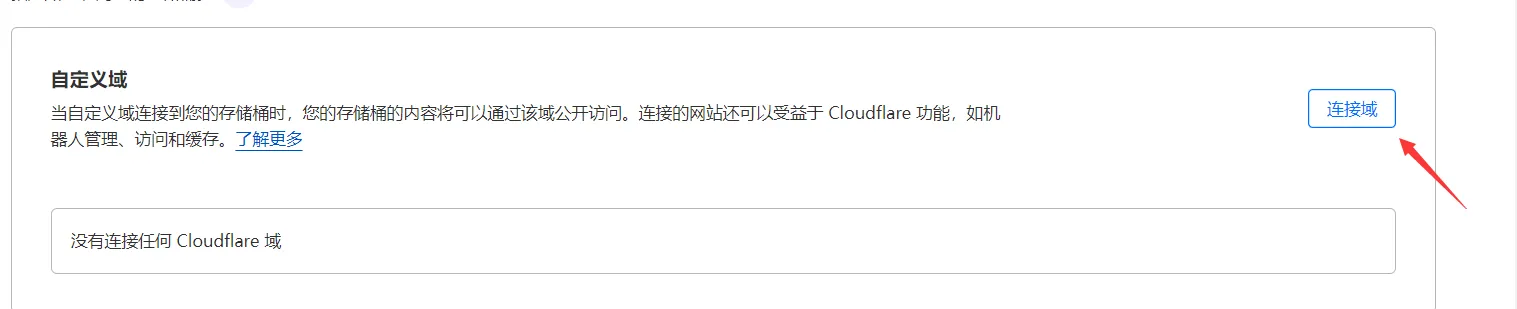
如果你嫌弃 Cloudflare 给的链接域名太丑,你也可以用自己已经托管在 Cloudflare 上的域名自定义。来到设置页面,找到自定义域,并点击连接域,如下图。
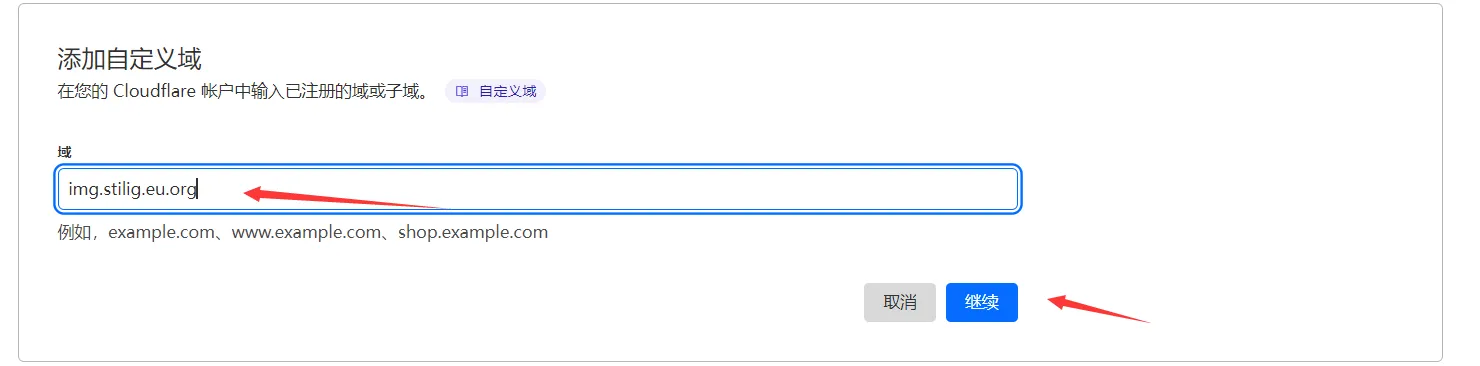
填写自己的域名,这里建议用一个没有用过的子域名。
Cloudflare 会自动帮你添加 DNS 记录,点击连接域。
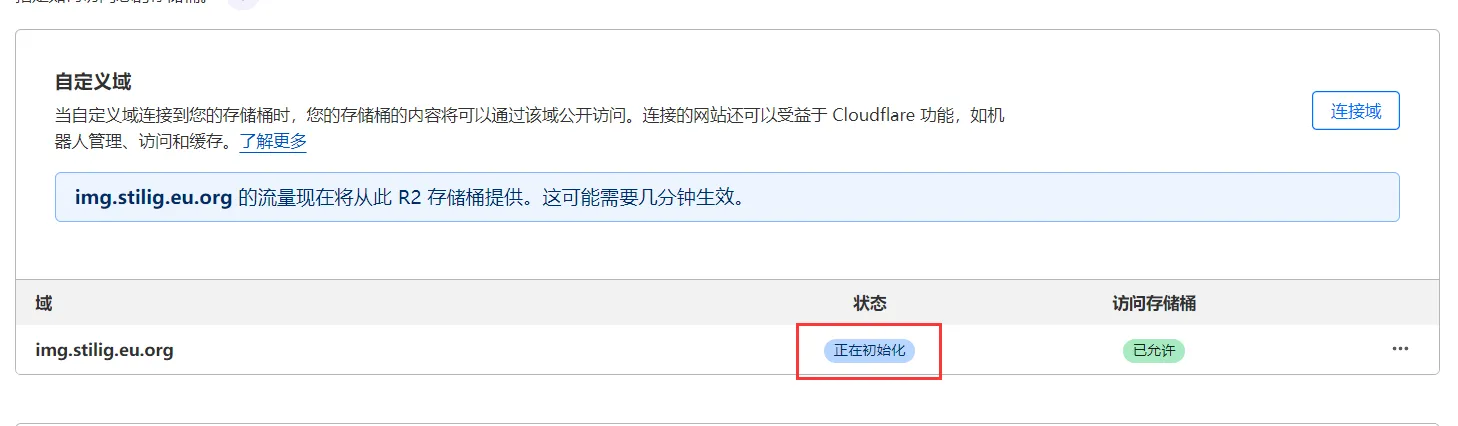
然后,会出现下图
等几分钟,刷新页面,出现下图所示,就是成功了。
这样我们的图片就有了自定义域名的链接。
用 PicGo 上传图片
用上面的方法上传图片十分的麻烦,所以我们一般选择用 PicGo 快速地上传图片。
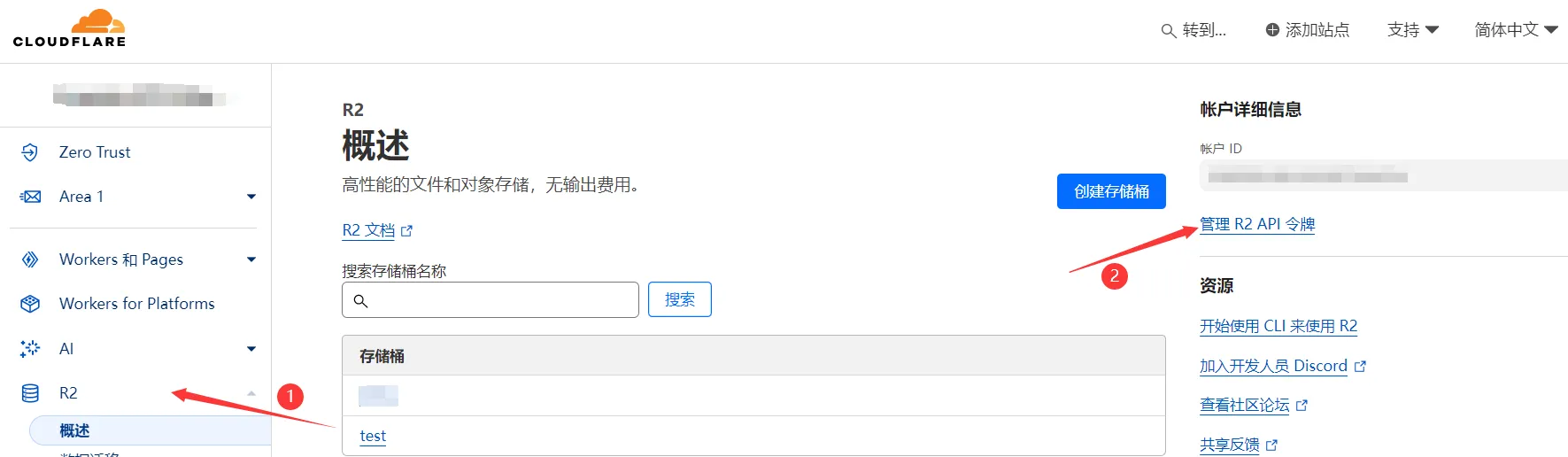
创建 API 令牌
来到R2页面,点击管理 R2 API 令牌
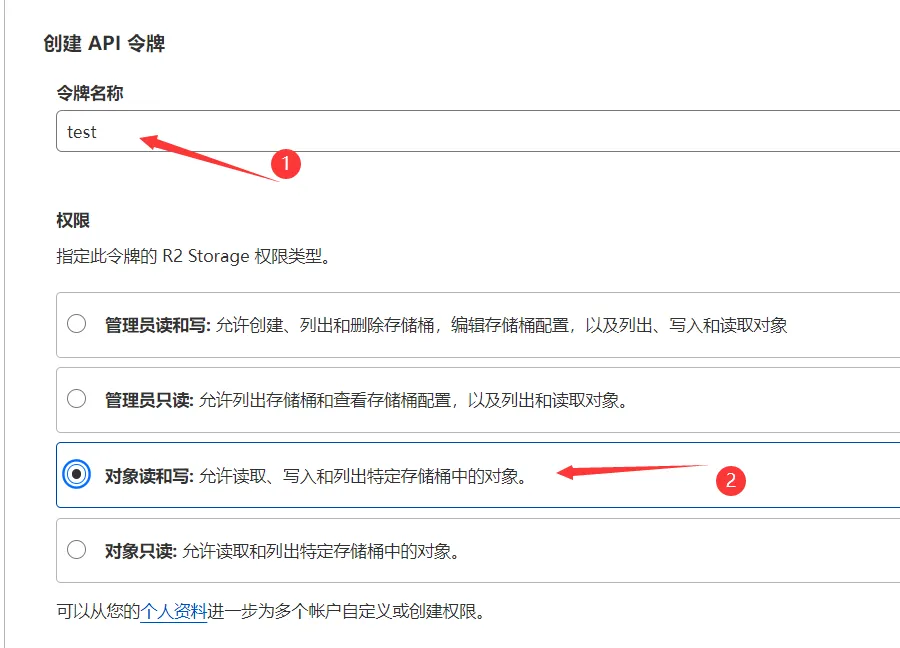
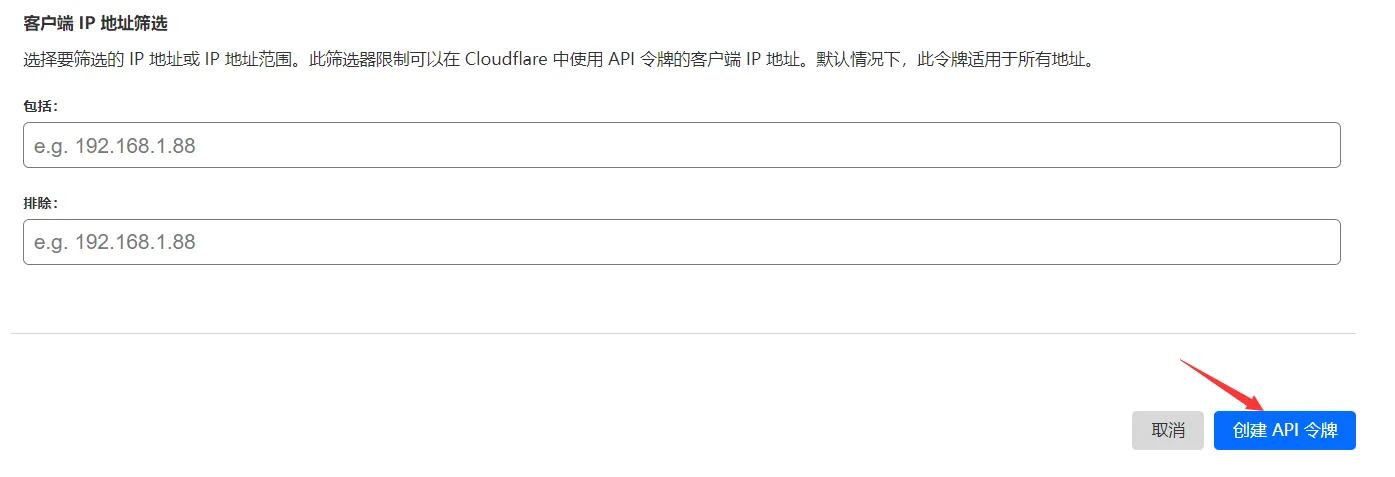
点击创建 API 令牌
自定义令牌名,然后权限选择对象读和写,其他不变,最后下拉点击创建 API 令牌即可
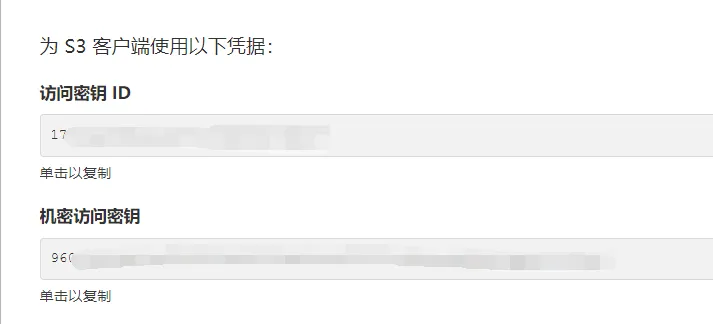
注意完成上面步骤后,在新的页面中我们要将访问密钥 ID和机密访问密钥记下
配置 PicGo
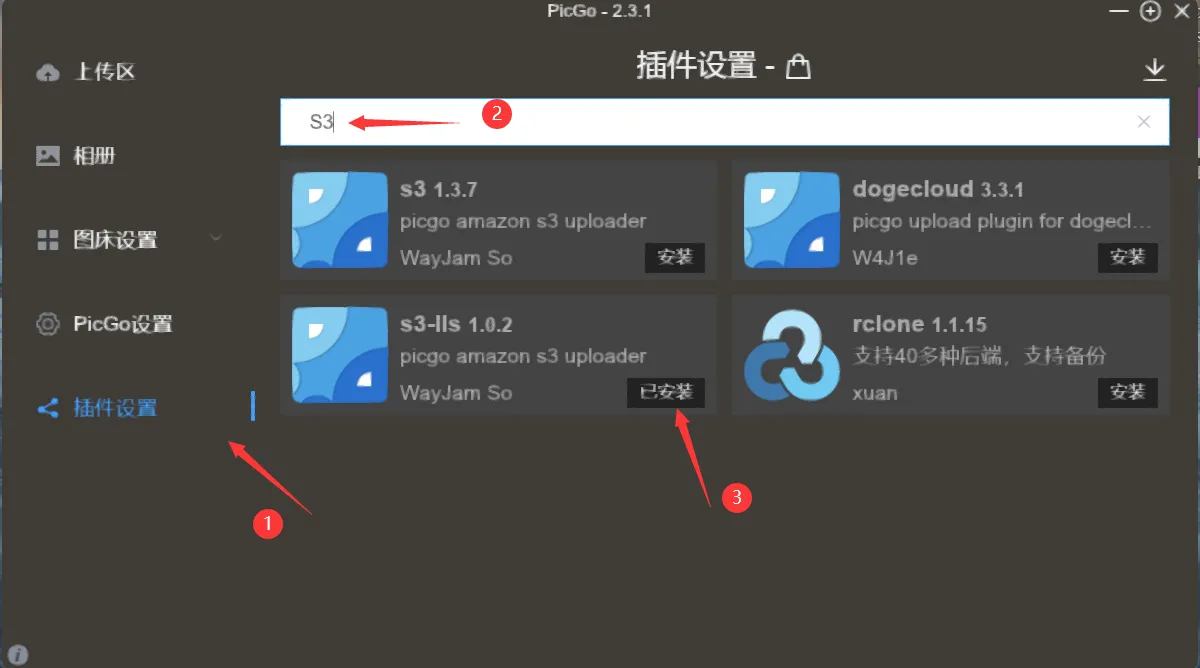
由于 Amanzon S3 并不在 PicGo 初始的图床中,所以我们要下载插件,如下图操作。
由于 S3 插件无法安装成功,所以这里采用的是 S3-lls 插件(注意此插件在 PicGo-2.3.1 版本实测有效)。
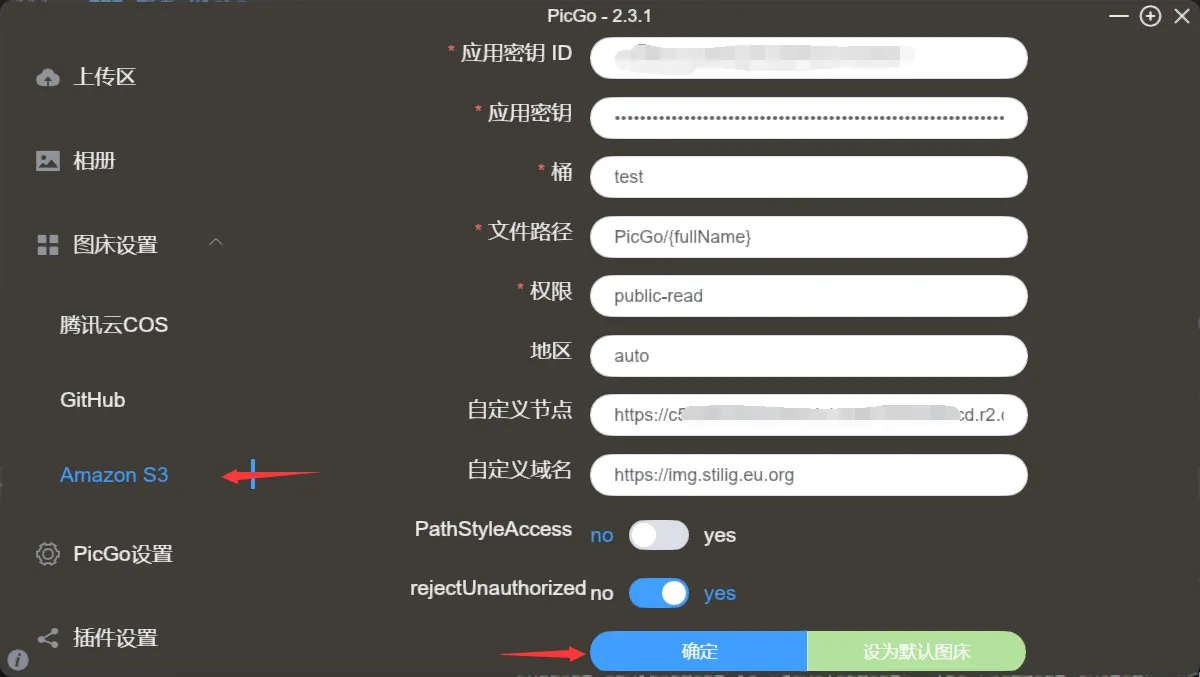
然后依照下图配置 Amanzon S3 图床:
-
应用密钥 ID填之前创建 API 令牌时获得的访问密钥 ID -
应用密钥填之前创建 API 令牌时获得的机密访问密钥 -
桶填之前的存储桶的名称 -
文件路径按照个人喜好填写,这里我填的是PicGo/{fullName} -
权限填public-read -
地区填auto -
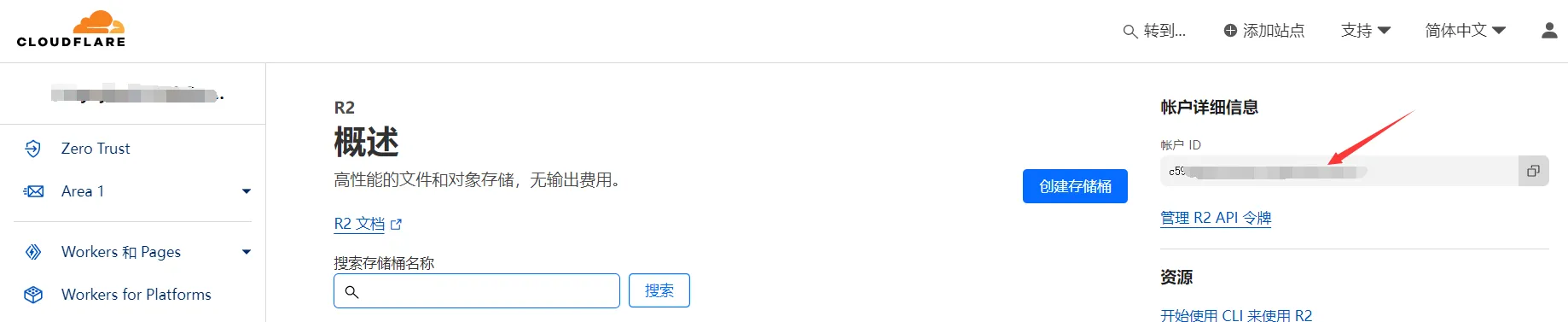
自定义节点填https://<帐户 ID>.r2.cloudflarestorage.com,注意这里的<帐户 ID>可在R2页面获得(见下图)。 -
自定义域名就填之前你自定义的域名,若没有自定义域名,不填即可。 -
点击
确定,并设置为默认图床。
设置完后就可以愉快的使用 PicGo 了,而关于 PicGo 的一些有用的插件,如图片压缩,可以看我往期的文章。
 Stilig
Stilig