Build a Hugo blog from scratch
This article is a record for the process of building Hugo blog.
Use Github Pages to build Hugo
The download of Hugo
- At first, we should download Hugo form Github (I advise you to download hugo_extended which supports more function). And then, unzip it to
D:\Hblog\bin\path. (Actually, you can choose the path by yourself) - Configure the path of system:
- Open the start menu and search
Advanced System Settings - Open the
Advanced System Settings, clickEnvironment Variables, findPathin the System variables which is in the lower part of new window, double-clickPathand clickNewin the newly opened window. - Enter the path
D:\Hblog\bininto the box, then clickOK. (you maybe need to restart your computer.)
- Open the start menu and search
- Open
Command Promptand check the version of Hugo by the below code to determine whether the above steps succeed.1hugo version
The usage of Hugo
|
|
- After you download the theme, there is a
config.tomlfile in theexampleSitefolder of LoveIt theme (Or, you can see here). According to theconfig.toml, you can modify it and paste it into theyour_site/config.tomlfile. I will give the content modified to you:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618baseURL = "https://your-domain.org" # theme theme = "LoveIt" # website title title = "Stilig" defaultContentLanguage = "zh-cn" # determines default content language ["en", "zh-cn", "fr", "pl", ...] languageCode = "en" # language code ["en", "zh-CN", "fr", "pl", ...] languageCode = "en" # whether to include Chinese/Japanese/Korean hasCJKLanguage = true # default amount of posts in each pages paginate = 12 # google analytics code [UA-XXXXXXXX-X] googleAnalytics = "" # copyright description used only for seo schema copyright = "" # whether to use robots.txt enableRobotsTXT = true # whether to use git commit log #enableGitInfo = true # whether to use emoji code enableEmoji = true # ignore some build errors ignoreErrors = ["error-remote-getjson", "error-missing-instagram-accesstoken"] # Author config [author] name = "Stilig" email = "your_email" # Menu config [menu] [[menu.main]] weight = 1 identifier = "posts" # you can add extra information before the name (HTML format is supported), such as icons pre = "" # you can add extra information after the name (HTML format is supported), such as icons post = "" name = "Posts" url = "/posts/" # title will be shown when you hover on this menu link title = "" [[menu.main]] weight = 2 identifier = "tags" pre = "" post = "" name = "Tags" url = "/tags/" title = "" [[menu.main]] weight = 3 identifier = "categories" pre = "" post = "" name = "Categories" url = "/categories/" title = "" # Markup related configuration in Hugo [markup] # Syntax Highlighting (https://gohugo.io/content-management/syntax-highlighting) [markup.highlight] codeFences = true guessSyntax = true lineNos = true lineNumbersInTable = true # false is a necessary configuration (https://github.com/dillonzq/LoveIt/issues/158) noClasses = false # Goldmark is from Hugo 0.60 the default library used for Markdown [markup.goldmark] [markup.goldmark.extensions] definitionList = true footnote = true linkify = true strikethrough = true table = true taskList = true typographer = true [markup.goldmark.renderer] # whether to use HTML tags directly in the document unsafe = true # Table Of Contents settings [markup.tableOfContents] startLevel = 2 endLevel = 6 [params] # site default theme ["auto", "light", "dark"] defaultTheme = "light" # public git repo url only then enableGitInfo is true #gitRepo = "" # which hash function used for SRI, when empty, no SRI is used # ["sha256", "sha384", "sha512", "md5"] fingerprint = "sha256" # date format dateFormat = "2006-01-02" # website title for Open Graph and Twitter Cards title = "your_site_name" # website description for RSS, SEO, Open Graph and Twitter Cards description = "your_site_name" # website images for Open Graph and Twitter Cards images = ["you_avatar"] # Header config [params.header] # desktop header mode ["fixed", "normal", "auto"] desktopMode = "normal" # mobile header mode ["fixed", "normal", "auto"] mobileMode = "normal" # Header title config [params.header.title] # URL of the LOGO logo = "" # title name name = "Stilig" # you can add extra information before the name (HTML format is supported), such as icons pre = "" # you can add extra information after the name (HTML format is supported), such as icons post = "" # whether to use typeit animation for title name typeit = false # Footer config [params.footer] enable = true # Custom content (HTML format is supported) custom = '' # whether to show Hugo and theme info hugo = false # whether to show copyright info copyright = true # whether to show the author author = true # site creation time since = 2023 # ICP info only in China (HTML format is supported) icp = '' # license info (HTML format is supported) license = '<a rel="license external nofollow noopener noreffer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>' # Section (all posts) page config [params.section] # special amount of posts in each section page paginate = 20 # date format (month and day) dateFormat = "01-02" # amount of RSS pages rss = 10 # List (category or tag) page config [params.list] # special amount of posts in each list page paginate = 20 # date format (month and day) dateFormat = "01-02" # amount of RSS pages rss = 10 # App icon config [params.app] # optional site title override for the app when added to an iOS home screen or Android launcher title = "" # whether to omit favicon resource links noFavicon = false # modern SVG favicon to use in place of older style .png and .ico files svgFavicon = "" # Android browser theme color themeColor = "#ffffff" # Safari mask icon color iconColor = "#5bbad5" # Windows v8-11 tile color tileColor = "#da532c" # Search config [params.search] enable = true # type of search engine ["lunr", "algolia"] type = "algolia" # max index length of the chunked content contentLength = 4000 # placeholder of the search bar placeholder = "" # max number of results length maxResultLength = 10 # snippet length of the result snippetLength = 50 # HTML tag name of the highlight part in results highlightTag = "em" # whether to use the absolute URL based on the baseURL in search index absoluteURL = false ## Register to use, go to:https://www.algolia.com/ [params.search.algolia] index = "" appID = "" searchKey = "" # Home page config [params.home] # amount of RSS pages rss = 10 # Home page profile [params.home.profile] enable = true # Gravatar Email for preferred avatar in home page gravatarEmail = "" # URL of avatar shown in home page avatarURL = "" # title shown in home page (HTML format is supported) title = "" # subtitle shown in home page (HTML format is supported) subtitle = "Welcome to my blog" # whether to use typeit animation for subtitle typeit = true # whether to show social links social = true # disclaimer (HTML format is supported) disclaimer = "" # Home page posts [params.home.posts] enable = true # special amount of posts in each home posts page paginate = 6 # Social config in home page [params.social] GitHub = "" Linkedin = "" Twitter = "" Instagram = "" Facebook = "" Telegram = "" Medium = "" Gitlab = "" Youtubelegacy = "" Youtubecustom = "" Youtubechannel = "" Tumblr = "" Quora = "" Keybase = "" Pinterest = "" Reddit = "" Codepen = "" FreeCodeCamp = "" Bitbucket = "" Stackoverflow = "" Weibo = "" Odnoklassniki = "" VK = "" Flickr = "" Xing = "" Snapchat = "" Soundcloud = "" Spotify = "" Bandcamp = "" Paypal = "" Fivehundredpx = "" Mix = "" Goodreads = "" Lastfm = "" Foursquare = "" Hackernews = "" Kickstarter = "" Patreon = "" Steam = "" Twitch = "" Strava = "" Skype = "" Whatsapp = "" Zhihu = "" Douban = "" Angellist = "" Slidershare = "" Jsfiddle = "" Deviantart = "" Behance = "" Dribbble = "" Wordpress = "" Vine = "" Googlescholar = "" Researchgate = "" Mastodon = "" Thingiverse = "" Devto = "" Gitea = "" XMPP = "" Matrix = "" Bilibili = "" Discord = "" DiscordInvite = "" Lichess = "" ORCID = "" Pleroma = "" Kaggle = "" MediaWiki= "" Plume = "" HackTheBox = "" RootMe= "" Phone = "" Email = "" RSS = true # LoveIt 新增 | 0.2.0 # Page global config [params.page] # whether to hide a page from home page hiddenFromHomePage = false # whether to hide a page from search results hiddenFromSearch = false # whether to enable twemoji twemoji = false # whether to enable lightgallery lightgallery = true # whether to enable the ruby extended syntax ruby = true # whether to enable the fraction extended syntax fraction = true # whether to enable the fontawesome extended syntax fontawesome = true # whether to show link to Raw Markdown content of the content linkToMarkdown = false # whether to show the full text content in RSS rssFullText = false # Table of the contents config [params.page.toc] # whether to enable the table of the contents enable = true # whether to keep the static table of the contents in front of the post keepStatic = false # whether to make the table of the contents in the sidebar automatically collapsed auto = true # Code config [params.page.code] # whether to show the copy button of the code block copy = true # the maximum number of lines of displayed code by default maxShownLines = 50 # KaTeX mathematical formulas config (KaTeX https://katex.org/) [params.page.math] enable = false # default inline delimiter is $ ... $ and \( ... \) inlineLeftDelimiter = "" inlineRightDelimiter = "" # default block delimiter is $$ ... $$, \[ ... \], \begin{equation} ... \end{equation} and some other functions blockLeftDelimiter = "" blockRightDelimiter = "" # KaTeX extension copy_tex copyTex = true # KaTeX extension mhchem mhchem = true # Mapbox GL JS config (Mapbox GL JS https://docs.mapbox.com/mapbox-gl-js) [params.page.mapbox] # access token of Mapbox GL JS accessToken = "pk.eyJ1IjoiZGlsbG9uenEiLCJhIjoiY2s2czd2M2x3MDA0NjNmcGxmcjVrZmc2cyJ9.aSjv2BNuZUfARvxRYjSVZQ" # style for the light theme lightStyle = "mapbox://styles/mapbox/light-v10?optimize=true" # style for the dark theme darkStyle = "mapbox://styles/mapbox/dark-v10?optimize=true" # whether to add NavigationControl (https://docs.mapbox.com/mapbox-gl-js/api/#navigationcontrol) navigation = true # whether to add GeolocateControl (https://docs.mapbox.com/mapbox-gl-js/api/#geolocatecontrol) geolocate = true # whether to add ScaleControl (https://docs.mapbox.com/mapbox-gl-js/api/#scalecontrol) scale = true # whether to add FullscreenControl (https://docs.mapbox.com/mapbox-gl-js/api/#fullscreencontrol) fullscreen = true # Social share links in post page [params.page.share] enable = true Twitter = true Facebook = true Linkedin = false Whatsapp = false Pinterest = false Tumblr = false HackerNews = true Reddit = false VK = false Buffer = false Xing = false Line = true Instapaper = false Pocket = false Flipboard = false Weibo = true Blogger = false Baidu = false Odnoklassniki = false Evernote = false Skype = false Trello = false Mix = false # Comment config [params.page.comment] enable = false # Disqus comment config (https://disqus.com/) [params.page.comment.disqus] enable = false # Disqus shortname to use Disqus in posts shortname = "" # Gitalk comment config (https://github.com/gitalk/gitalk) [params.page.comment.gitalk] enable = false owner = "" repo = "" clientId = "" clientSecret = "" # Valine comment config (https://github.com/xCss/Valine) [params.page.comment.valine] enable = false appId = "" appKey = "" placeholder = "" avatar = "" meta= "" pageSize = 10 # automatically adapt the current theme i18n configuration when empty lang = "" visitor = true recordIP = true highlight = true enableQQ = false serverURLs = "" # emoji data file name, default is "google.yml" # ["apple.yml", "google.yml", "facebook.yml", "twitter.yml"] # located in "themes/LoveIt/assets/lib/valine/emoji/" directory # you can store your own data files in the same path under your project: # "assets/lib/valine/emoji/" emoji = "" # Facebook comment config (https://developers.facebook.com/docs/plugins/comments) [params.page.comment.facebook] enable = false width = "100%" numPosts = 10 appId = "" # automatically adapt the current theme i18n configuration when empty languageCode = "" # Telegram comments config (https://comments.app/) [params.page.comment.telegram] enable = false siteID = "" limit = 5 height = "" color = "" colorful = true dislikes = false outlined = false # Commento comment config (https://commento.io/) [params.page.comment.commento] enable = false # utterances comment config (https://utteranc.es/) [params.page.comment.utterances] enable = false # owner/repo repo = "" issueTerm = "pathname" label = "" lightTheme = "github-light" darkTheme = "github-dark" # giscus comment config (https://giscus.app/) [params.page.comment.giscus] # You can refer to the official documentation of giscus to use the following configuration. enable = false repo = "" repoId = "" category = "Announcements" categoryId = "" # automatically adapt the current theme i18n configuration when empty lang = "" mapping = "pathname" reactionsEnabled = "1" emitMetadata = "0" inputPosition = "bottom" lazyLoading = false lightTheme = "light" darkTheme = "dark" # Third-party library config [params.page.library] [params.page.library.css] # someCSS = "some.css" # located in # Or # someCSS = "https://cdn.example.com/some.css" [params.page.library.js] # someJavascript = "some.js" # located in "assets/" # Or # someJavascript = "https://cdn.example.com/some.js" # Page SEO config [params.page.seo] # image URL images = [] # Publisher info [params.page.seo.publisher] name = "xxxx" logoUrl = "" # TypeIt config [params.typeit] # typing speed between each step (measured in milliseconds) speed = 100 # blinking speed of the cursor (measured in milliseconds) cursorSpeed = 1000 # character used for the cursor (HTML format is supported) cursorChar = "|" # cursor duration after typing finishing (measured in milliseconds, "-1" means unlimited) duration = -1 # Site verification code for Google/Bing/Yandex/Pinterest/Baidu [params.verification] google = "" bing = "" yandex = "" pinterest = "" baidu = "" # Site SEO config [params.seo] # image URL image = "" # thumbnail URL thumbnailUrl = "" # Analytics config [params.analytics] enable = false # Google Analytics [params.analytics.google] id = "" # whether to anonymize IP anonymizeIP = true # Fathom Analytics [params.analytics.fathom] id = "" # server url for your tracker if you're self hosting server = "" # Plausible Analytics [params.analytics.plausible] dataDomain = "" # Yandex Metrica [params.analytics.yandexMetrica] id = "" # Cookie consent config [params.cookieconsent] enable = false # text strings used for Cookie consent banner [params.cookieconsent.content] message = "" dismiss = "" link = "" # CDN config for third-party library files [params.cdn] # CDN data file name, disabled by default # ["jsdelivr.yml"] # located in "themes/LoveIt/assets/data/cdn/" directory # you can store your own data files in the same path under your project: # "assets/data/cdn/" data = "" # Compatibility config [params.compatibility] # whether to use Polyfill.io to be compatible with older browsers polyfill = false # whether to use object-fit-images to be compatible with older browsers objectFit = false # Sitemap config [sitemap] changefreq = "weekly" filename = "sitemap.xml" priority = 0.5 # Permalinks config (https://gohugo.io/content-management/urls/#permalinks) [Permalinks] # posts = ":year/:month/:filename" posts = ":filename" # Privacy config (https://gohugo.io/about/hugo-and-gdpr/) [privacy] # privacy of the Google Analytics (replaced by params.analytics.google) [privacy.googleAnalytics] # ... [privacy.twitter] enableDNT = true [privacy.youtube] privacyEnhanced = true # Options to make output .md files [mediaTypes] [mediaTypes."text/plain"] suffixes = ["md"] # Options to make output .md files [outputFormats.MarkDown] mediaType = "text/plain" isPlainText = true isHTML = false # Options to make hugo output files [outputs] home = ["HTML", "RSS", "JSON"] page = ["HTML", "MarkDown"] section = ["HTML", "RSS"] taxonomy = ["HTML", "RSS"] taxonomyTerm = ["HTML"] - Then, modify the template of
D:\Hblog\site_name\archetypes\default.mdfile.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31--- title: "{{ replace .TranslationBaseName "-" " " | title }}" subtitle: "" date: {{ .Date }} lastmod: {{ .Date }} draft: true author: "" authorLink: "" license: "" tags: [""] categories: [""] featuredImage: "" featuredImagePreview: "" summary: "" hiddenFromHomePage: false hiddenFromSearch: false toc: enable: true auto: true mapbox: share: enable: true comment: enable: true --- - And then, create a blog under
D:\Hblog\site_name\path.then, the1hugo new content_type/content_name.mdD:\Hblog\site_name\content\content_type\content_name.mdfile will be created, and we can editconten_name.md. - Run Hugo to check whether the steps are correct.
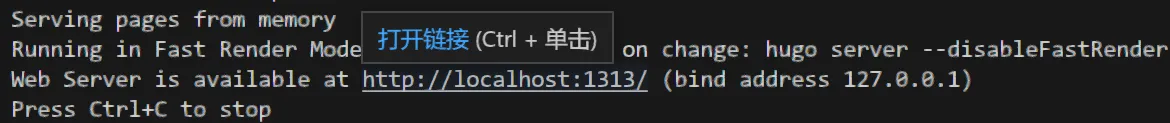
Then the powershell will display the URL
1 2 3 4 5hugo server # Note: If the parameter `draft` of content_name.md is `ture`, the webpage will not display this article after you execute the above command, so you should change `true` to `false` # If you want the draft which is `true` display, you should execute the below command. hugo server -Dhttp://localhost:1313/, as shown in the following picture. Opening it in browser, we can preview our blog.
pic-01
The usage of Github Page
Push source files to remote repository
|
|
If you want to synchronize it after later modifications, you can use below code under corresponding path:
|
|
Add gh-pages.yml file
Create a new folder named .github under D:\Hblog\site_name path, and then create a new folder named workflows under the .github folder. Finally, create a file named gh-pages.yml and enter the below content into this file.
|
|
Then we should synchronize this file modified to Github by the below code:
|
|
Setting of Github Pages
After we achieve the above steps, we can find the Github repository that we operated just now and click Actions, and then we will see our webpages are built successfully.
If you fail, you can refer to the question Error: Action failed with "The process'/usr/bin/git' failed with exit code 128" I encountered.
To this question, you should find setting->Actions->General in the corresponding repository, slide down to find Workflow permissions and check the option Read and write permissions.
Then under settiong->Pages of corresponding repository, you should modify branch to gh-pages and click sourse to choose gh-pages and then the Github will give you a domain name that is the domain name of your bolg.
<user_name>.github.io at first.Build Hugo by vercel
Preparation work
This step is like the steps of the first part that are ‘The download of Hugo’ and ‘The usage of Hugo’, but we shouldn’t download the theme by git clone, and if the theme you used is LoveIt, you can click here, then click Code, download the ZIP and unzip the theme file to D:\Hblog\site_name\themes.
Deployment work
- Register and log in vercel by Github account.
- Push the source file
D:\Hblog\site_nameto Github. But you should note that don’t push the public folder to Github, otherwise an error will reported during vercel execution. So we often addpublicto.gitignoreand then push it to Github, as shown in the following operation:
|
|
public to Github, but if you do this, you can deploy it on vercel directly and shouldn’t change the setting of Build and Output Settings, as shown in the following step.-
Import project in vercel
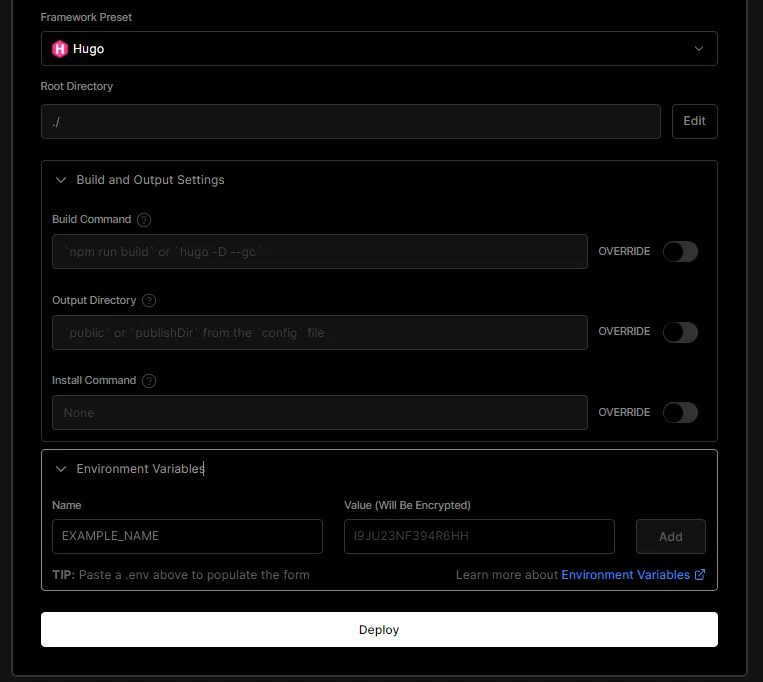
- After importing, we well see what the following picture shows, and we should open the switch of
Build CommandandOutput DirectoryunderBuild and Output Settings. And then, we should enterhugoin the boxBuild Commandand enterpublicin the boxOutput Directory - Enter
HUGO_VERSIONin the boxNAMEand enter0.111.3in the boxVALUE. (About getting hugo version, I have written it at first.)
- Then click deploy.
- After importing, we well see what the following picture shows, and we should open the switch of
Bind your own domain name and enable forced https
After deploying, vercel will give us a domain name automatically, but if you don’t like the domain name given, you can also bind your own domain name.
- Open webpage of project, find
Settings->Domains, add a domain name. And then it will display a CNAME address, we should resolve our own domain name here. - About forcing https, if you use Cloudfare as the domain name resolution provider, you need simply change the SSL/TLS encryption mode to full at
SSL/TLS.
 Stilig
Stilig