搭建 Github 免费图床
要成为一个合格的臭写博客的,就一定要会使用图床,因为使用图床不仅能使文章的迁移变得十分简单,也能减小服务器面临的压力。而对于我这种菜鸟写手来说,没有什么比一个免费且事儿少的图床更适合我,因此我选择用 Github 搭建一个免费图床。
利用 Github 公开仓库存储图片
- 注册一个 Github 账号(如果你有当我没说)
- 创建一个公开的
public仓库,仓库名你能认得即可,没有什么要求。 - 然后我们 git push 需要上传的图片到这个公开仓库。如果要调用图片,那么直接在 markdown 文件中输入下面的图片链接:
但是很显然这种方法十分麻烦,所以我们经常利用 PicGo 让上传和调用图片变得简单。
1 2 3 4 5 6 1. 其中 Your_username 为你的 Github 用户名 2. 其中 Repo_name 为你的图床仓库名 3. 其中 Your_branch 为你的对应分支(一般为 main) 4. 其中 Picture_path 为你的图片文件在图床仓库下的路径(包括图片文件名)
利用 PicGo 优化 Github 图床使用
为了更好地上传并调用图片,我们可以使用 PicGo 这个开源的软件。而在使用它之前,我们还要配置好它。
在 Github 上创建一个 token
-
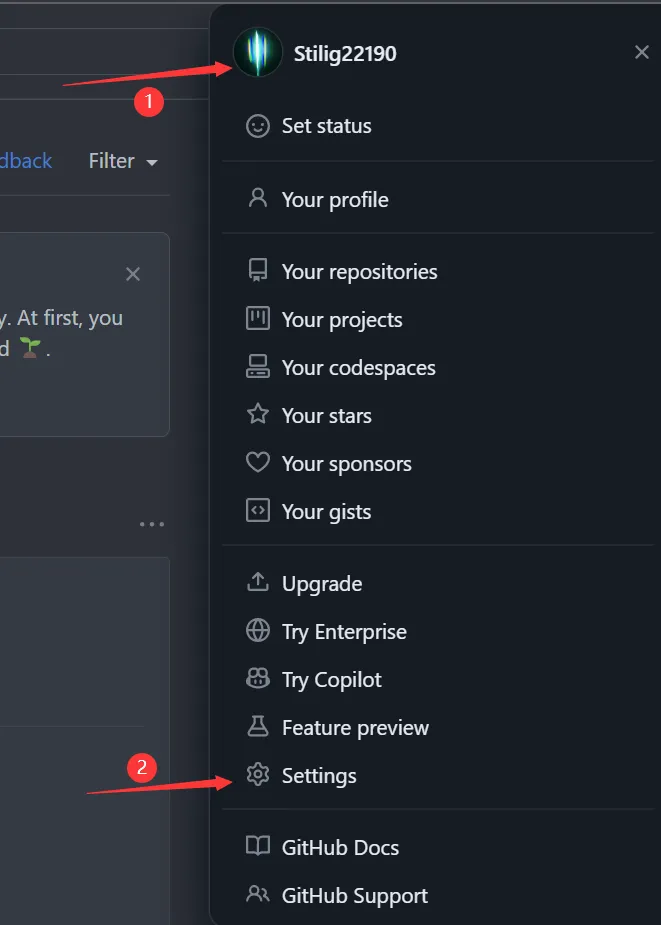
来到你的 Github 首页,依次点击
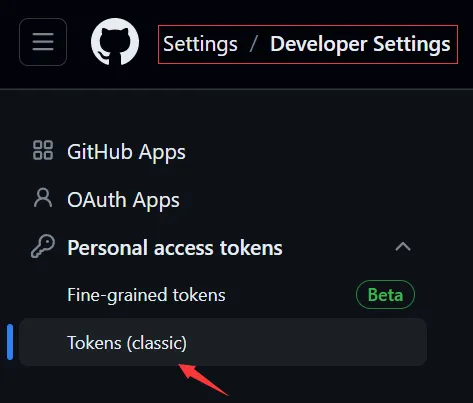
Settings -> Developer settings -> Personal access tokens -> Tokens(classic) -
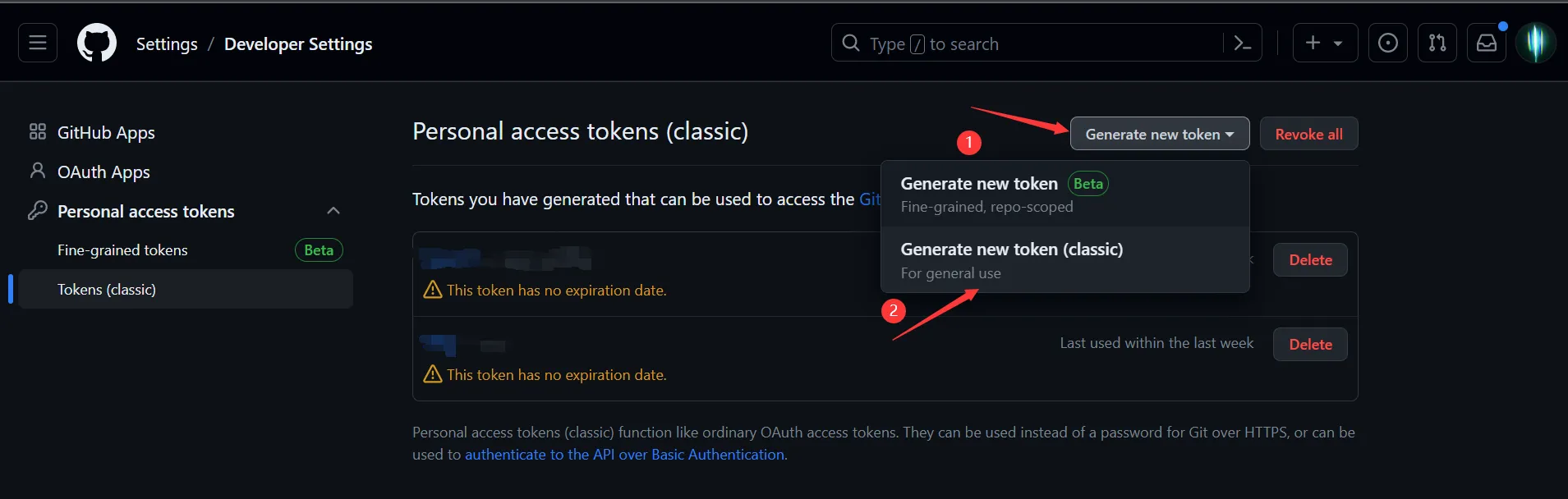
然后在新界面中依次点击
Generate new token -> Generate new token(classic)
pic-03 -
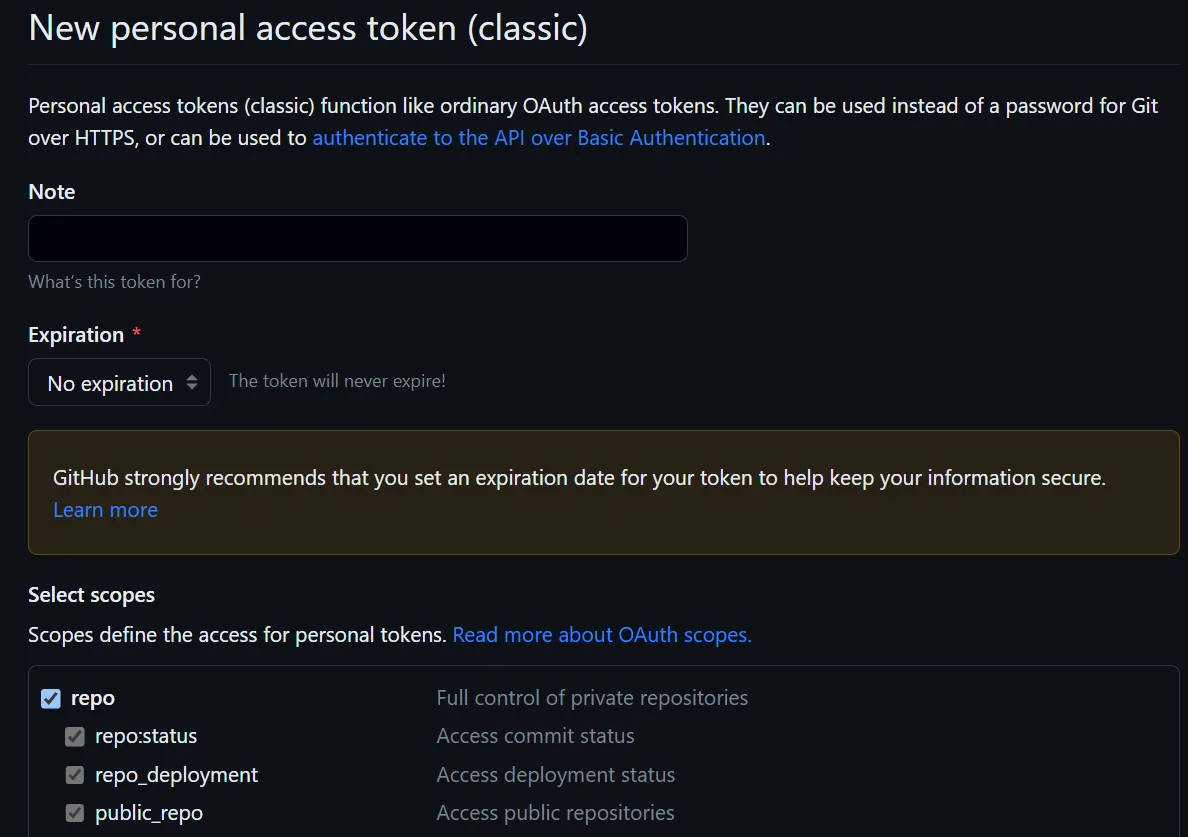
在新界面中
Note项随意填写;Expiration项我比较懒,一般选没有期限;而Select scopes项,我们一般选取repo即可,其他默认。然后下滑到底,点击Generate token。
pic-04 -
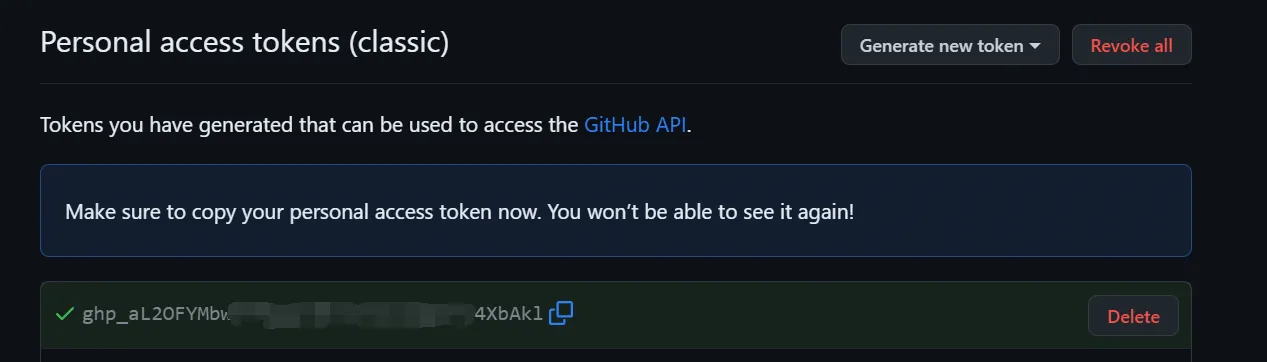
然后我们会回到上一步的页面,但此时新创建的 token 出现,如下图,我们要将这串 token 记下,否则下一次来到此界面这个 token 就会消失,那样我们又要重新创建一个 token 。
配置 PicGo
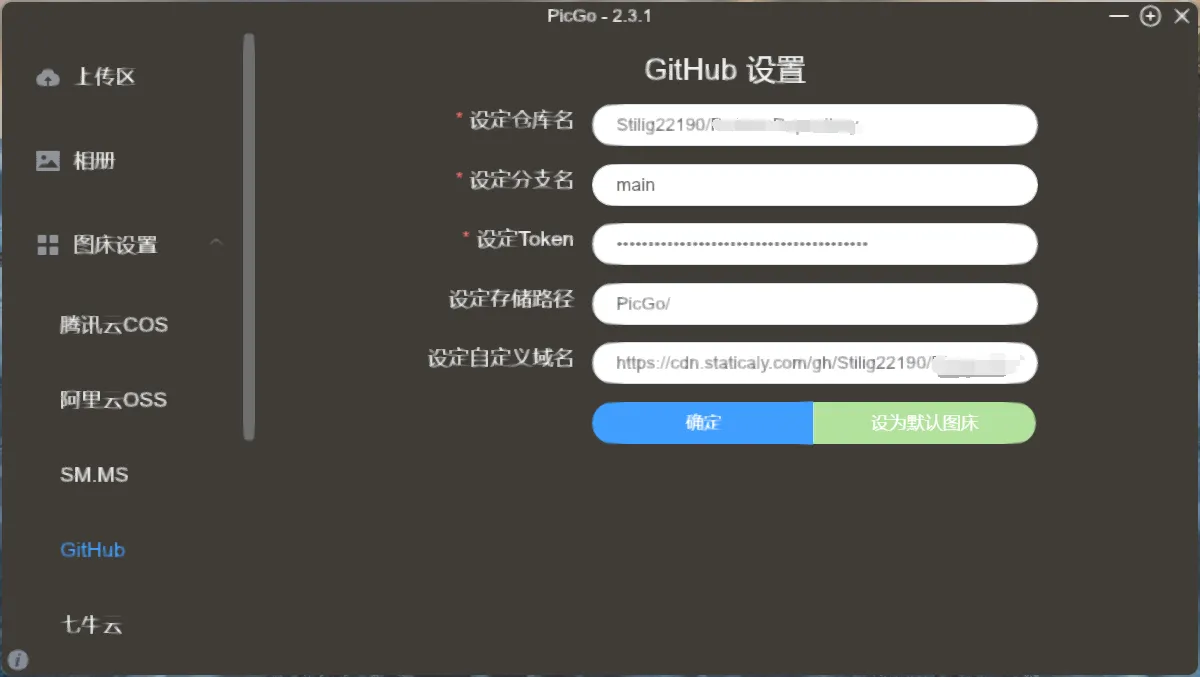
- 打开 PicGo,点击图床设置,再选择 Github,会出现如下图的界面:

pic-06 - 然后可以按照下面的配置来填写我们自己的设置:
最后一个配置
1 2 3 4 5 6 7 8 9 10 11设定仓库名:Your_username/Repo_name # 其中 Your_username 为你的 Github 用户名,Repo_name 为上面我们创建的图床仓库名 设定分支名:Your_branch # 其中 Your_branch 为你的图床仓库的分支名(一般我们设为 main) 设定 Token:Your_token # 其中 Your_token 为上一步我们获得的 Token 设定储存路径:Your_path # 其中 Your_path 我们一般可以选择为 PicGo/设定自定义域名见配置 cdn 加速访问 - 点击确定并设置为默认图床即可
正常来说,这样配置完,我们就能优化 Github 图床的使用了,但实际上由于某些魔法的作用,我们并不能在全国各地都很好的访问 Github,而这会导致我们上传或调用图片失败。因此我们需要 cdn 加速访问。
配置 cdn 加速访问
关于 cdn 的具体原理,我相信一定有别的文章能讲得更清楚,我们在这里只要知道,在全国很多的地方,我们只有使用了 cdn,才能访问 Github。但我们也要注意,许多之前能用的 cdn 在经历了一些魔法后就会变得不能用,所以我这里只介绍一个目前还能用的 cdn,如果失效了,那么再找一个新的就行。
-
我们按照下面的配置修改 PicGo 配置中的
设定自定义域名,即可实现 cdn 加速:1设定自定义域名:https://cdn.staticaly.com/gh/Your_username/Repo_name@Your_branch这里的 Your_username,Repo_name,Your_branch 对应解释可见利用-github-公开仓库存储图片。
如果这个 cdn 失效了,一般来说只需要修改
cdn.staticaly.com这一部分即可。但是总体而言,使用这些免费的 cdn 往往访问质量得不到保障,如果自己看的话还是绰绰有余,但是要做网站的话就有那么点不够用了。所以对于要建一个小站的伙伴们来说,使用腾讯云的 COS 或阿里云的 OSS 可能是更靠谱的选择。
给 PicGo 添加压缩图片插件
我百度谷歌了很久,找的的相关插件要么是没法安装,要么是没法上传图片,着实头疼了许久。结果发现,没法安装的插件的是真没辙,但是没法上传图片的插件只是因为 PicGo 版本的问题,因此我在这记录一下。
关于 PicGo 的几乎所有的插件可见这里,其中 picgo-plugin-compression 是我们今天所要介绍的压缩插件。
不过我们首先要保证 PicGo 版本是2.3.0(不能是2.3.1或以上),可以从这里的 release 下载。
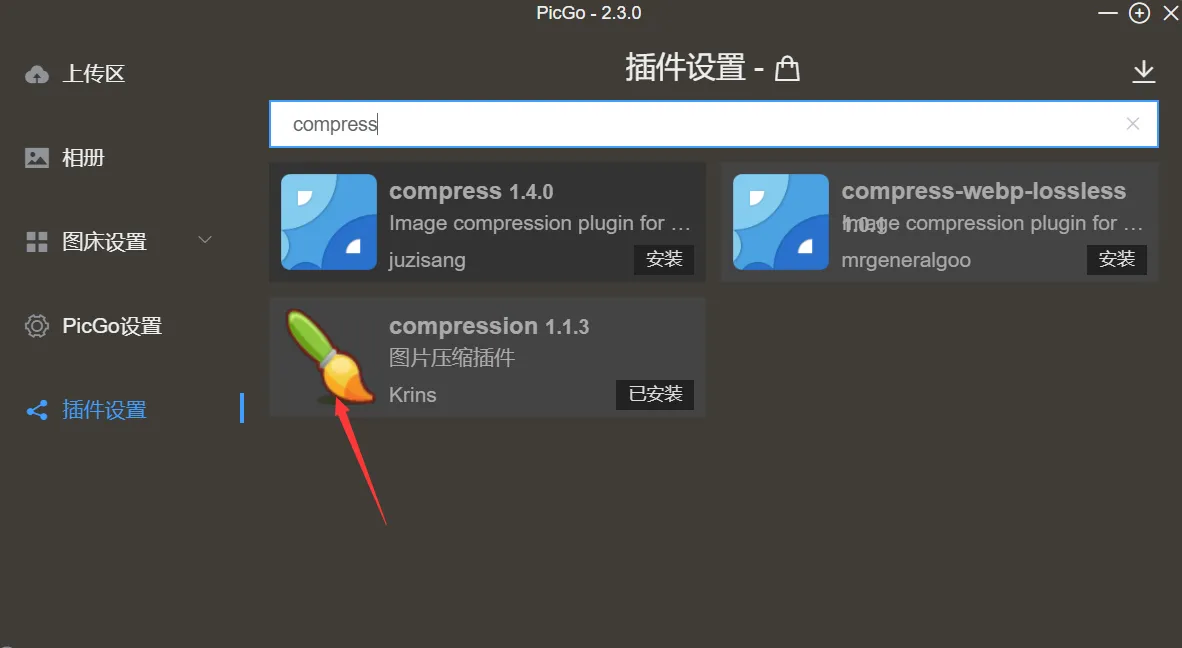
而至于插件picgo-plugin-compression我们没有必要下载源码(你想下也不是不行)。我们可以直接打开 PicGo 来到插件设置,在搜索框中搜索compression,届时应该会出现三个插件,我们选择画笔图标的插件安装即可,如下图(可能要开呆梨 scientific 上网)。

安装后像平常一样上传图片就行了,插件的效果挺好的,可以把 2M 的图片压缩到 500KB 左右。
PicGo 压缩图片的第二选择:转换为.webp格式
虽然直接压缩图片的插件在 PicGo 上使用起来非常困难,但是我们不妨把思路换一下:可以把我们的图片转换为.webp格式,因为.webp格式相比于传统的.jpg、.png 等格式,同等体积质量更高,同等质量体积更小。
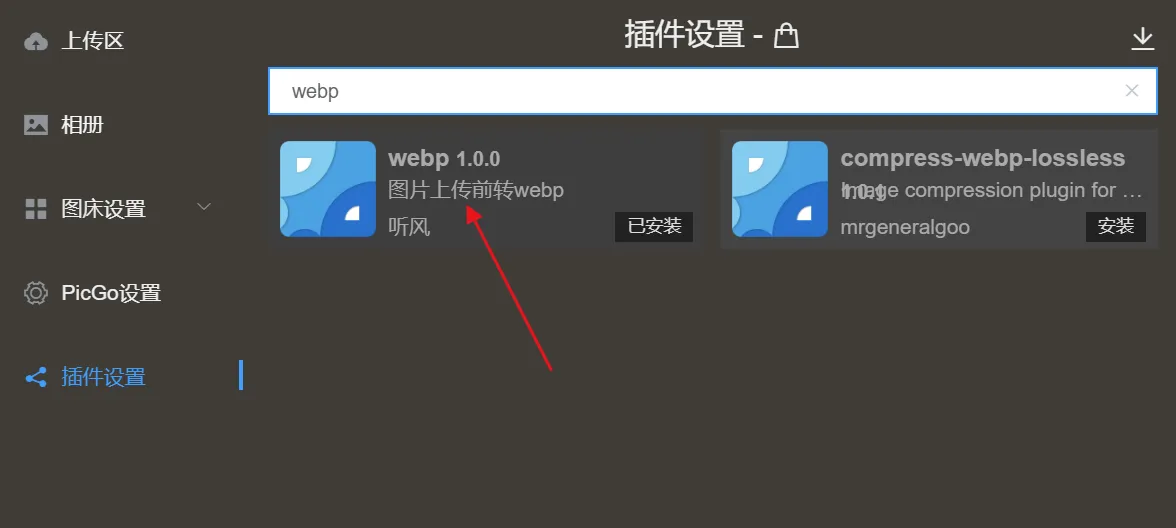
若你想在 PicGo 上面实现.webp格式的转换,则只需要下载一个插件webp 1.0.0(该插件在 PicGo 版本2.3.1也可以用),下载也很简单,可以直接打开 PicGo 来到插件设置,在搜索框中搜索webp,届时应该会出现两个插件,我们选择webp 1.0.0插件安装即可,如下图(可能要开呆梨 scientific 上网)。

参考文章:
 Stilig
Stilig