从零开始的 Hugo 博客搭建

这是我在捣鼓 Hugo 博客建设过程中的一点点记录,其实也就是参考网上资料所写的一篇大杂烩,写得比较粗糙,但希望能够帮助到读者们。
利用 Github Pages 部署 Hugo
Hugo 的下载
-
从 Github 下载 Hugo 对应版本的(由于文件过多,所以可能要点 show all 才能看见)压缩包。然后解压至
D:\Hblog\bin。 -
配置系统路径:
- 打开开始菜单栏,搜索高级系统设置。
- 打开高级系统设置,点击环境变量,在下半部分的系统变量中找到
Path,双击Path,然后新打开的窗口中点击新建。 - 把路径
D:\Hblog\bin输进去,再确定即可(可能要重启才能生效)。
-
打开命令行,查看 Hugo 的版本,以判断上面步骤是否成功,代码如下:
1 2#查看hugo是否安装成功 hugo version
使用 Hugo
|
|
-
下载好主题后,主题的 exampleSite 目录一般会有一个 config.toml 配置文件,根据注释做一些基本的修改,再复制到你的根目录下的 config.tmol 文件。这里直接给出修改后的 config 文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613baseURL = "https://your-domain.org" # 更改使用 Hugo 构建网站时使用的默认主题 theme = "LoveIt" # 网站标题 title = "Stilig" defaultContentLanguage = "zh-cn" # 网站语言, 仅在这里 CN 大写 ["en", "zh-CN", "fr", "pl", ...] languageCode = "zh-CN" # 语言名称 ["English", "简体中文", "Français", "Polski", ...] languageName = "简体中文" # 是否包括中日韩文字 hasCJKLanguage = true # 默认每页列表显示的文章数目 paginate = 12 # 谷歌分析代号 [UA-XXXXXXXX-X] googleAnalytics = "" # 版权描述,仅仅用于 SEO copyright = "" # 是否使用 robots.txt enableRobotsTXT = true # 是否使用 git 信息 #enableGitInfo = true # 是否使用 emoji 代码 enableEmoji = true # 忽略一些构建错误 ignoreErrors = ["error-remote-getjson", "error-missing-instagram-accesstoken"] # 作者配置 [author] name = "Stilig" email = "your_email" # 菜单配置 [menu] [[menu.main]] weight = 1 identifier = "posts" # 你可以在名称 (允许 HTML 格式) 之前添加其他信息, 例如图标 pre = "" # 你可以在名称 (允许 HTML 格式) 之后添加其他信息, 例如图标 post = "" name = "文章" url = "/posts/" # 当你将鼠标悬停在此菜单链接上时, 将显示的标题 title = "" [[menu.main]] weight = 2 identifier = "tags" pre = "" post = "" name = "标签" url = "/tags/" title = "" [[menu.main]] weight = 3 identifier = "categories" pre = "" post = "" name = "分类" url = "/categories/" title = "" # Hugo 解析文档的配置 [markup] # 语法高亮设置 (https://gohugo.io/content-management/syntax-highlighting) [markup.highlight] # false 是必要的设置 (https://github.com/dillonzq/LoveIt/issues/158) codeFences = true guessSyntax = true lineNos = true lineNumbersInTable = true # false 是必要的设置 # (https://github.com/dillonzq/LoveIt/issues/158) # Goldmark 是 Hugo 0.60 以来的默认 Markdown 解析库 noClasses = false # Goldmark 是 Hugo 0.60 以来的默认 Markdown 解析库 [markup.goldmark] [markup.goldmark.extensions] definitionList = true footnote = true linkify = true strikethrough = true table = true taskList = true typographer = true [markup.goldmark.renderer] # 是否在文档中直接使用 HTML 标签 unsafe = true # 目录设置 [markup.tableOfContents] startLevel = 2 endLevel = 6 [params] # 网站默认主题样式 ["auto", "light", "dark"] defaultTheme = "light" # 公共 git 仓库路径,仅在 enableGitInfo 设为 true 时有效 #gitRepo = "" # LoveIt 新增 | 0.1.1 哪种哈希函数用来 SRI, 为空时表示不使用 SRI # ["sha256", "sha384", "sha512", "md5"] fingerprint = "sha256" # LoveIt 新增 | 0.2.0 日期格式 dateFormat = "2006-01-02" # 网站标题, 用于 Open Graph 和 Twitter Cards title = "Stilig的博客" # 网站描述, 用于 RSS, SEO, Open Graph 和 Twitter Cards description = "Stilig的博客" # 网站图片, 用于 Open Graph 和 Twitter Cards images = ["首页中间的图片"] # 页面头部导航栏配置 [params.header] # 桌面端导航栏模式 ["fixed", "normal", "auto"] desktopMode = "normal" # 移动端导航栏模式 ["fixed", "normal", "auto"] mobileMode = "normal" # LoveIt 新增 | 0.2.0 页面头部导航栏标题配置 [params.header.title] # LOGO 的 URL logo = "" # 标题名称 name = "Stilig" # 你可以在名称 (允许 HTML 格式) 之前添加其他信息, 例如图标 pre = "" # 你可以在名称 (允许 HTML 格式) 之后添加其他信息, 例如图标 post = "" # LoveIt 新增 | 0.2.5 是否为标题显示打字机动画 typeit = false # 页面底部信息配置 [params.footer] enable = true # LoveIt 新增 | 0.2.0 自定义内容 (支持 HTML 格式) custom = '' # LoveIt 新增 | 0.2.0 是否显示 Hugo 和主题信息 hugo = false # LoveIt 新增 | 0.2.0 是否显示版权信息 copyright = true # LoveIt 新增 | 0.2.0 是否显示作者 author = true # 网站创立年份 since = 2022 # ICP 备案信息,仅在中国使用 (支持 HTML 格式) icp = '' # 许可协议信息 (支持 HTML 格式) license = '<a rel="license external nofollow noopener noreffer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>' # LoveIt 新增 | 0.2.0 Section (所有文章) 页面配置 [params.section] # section 页面每页显示文章数量 paginate = 20 # 日期格式 (月和日) dateFormat = "01-02" # RSS 文章数目 rss = 10 # LoveIt 新增 | 0.2.0 List (目录或标签) 页面配置 [params.list] # list 页面每页显示文章数量 paginate = 20 # 日期格式 (月和日) dateFormat = "01-02" # RSS 文章数目 rss = 10 # LoveIt 新增 | 0.2.0 应用图标配置 [params.app] # 当添加到 iOS 主屏幕或者 Android 启动器时的标题, 覆盖默认标题 title = "" # 是否隐藏网站图标资源链接 noFavicon = false # 更现代的 SVG 网站图标, 可替代旧的 .png 和 .ico 文件 svgFavicon = "" # Android 浏览器主题色 themeColor = "#ffffff" # Safari 图标颜色 iconColor = "#5bbad5" # Windows v8-10磁贴颜色 tileColor = "#da532c" # LoveIt 新增 | 0.2.0 搜索配置 [params.search] enable = true # 搜索引擎的类型 ["lunr", "algolia"] type = "algolia" # 文章内容最长索引长度 contentLength = 4000 # 搜索框的占位提示语 placeholder = "" # LoveIt 新增 | 0.2.1 最大结果数目 maxResultLength = 10 # LoveIt 新增 | 0.2.3 结果内容片段长度 snippetLength = 50 # LoveIt 新增 | 0.2.1 搜索结果中高亮部分的 HTML 标签 highlightTag = "em" # LoveIt 新增 | 0.2.4 是否在搜索索引中使用基于 baseURL 的绝对路径 absoluteURL = false ##注册使用,前往:https://www.algolia.com/ [params.search.algolia] index = "" appID = "" searchKey = "" # 主页配置 [params.home] # LoveIt 新增 | 0.2.0 RSS 文章数目 rss = 10 # 主页个人信息 [params.home.profile] enable = true # Gravatar 邮箱,用于优先在主页显示的头像 gravatarEmail = "" # 主页显示头像的 URL avatarURL = "" # LoveIt 更改 | 0.2.7 主页显示的网站标题 (支持 HTML 格式) title = "" # 主页显示的网站副标题 (允许 HTML 格式) subtitle = "欢迎来到我的博客" # 是否为副标题显示打字机动画 typeit = true # 是否显示社交账号 social = true # LoveIt 新增 | 0.2.0 免责声明 (支持 HTML 格式) disclaimer = "" # 主页文章列表 [params.home.posts] enable = true # 主页每页显示文章数量 paginate = 6 # LoveIt 删除 | 0.2.0 被 params.page 中的 hiddenFromHomePage 替代 # 当你没有在文章前置参数中设置 "hiddenFromHomePage" 时的默认行为 defaultHiddenFromHomePage = false # 作者的社交信息设置 [params.social] GitHub = "" Linkedin = "" Twitter = "" Instagram = "" Facebook = "" Telegram = "" Medium = "" Gitlab = "" Youtubelegacy = "" Youtubecustom = "" Youtubechannel = "" Tumblr = "" Quora = "" Keybase = "" Pinterest = "" Reddit = "" Codepen = "" FreeCodeCamp = "" Bitbucket = "" Stackoverflow = "" Weibo = "" Odnoklassniki = "" VK = "" Flickr = "" Xing = "" Snapchat = "" Soundcloud = "" Spotify = "" Bandcamp = "" Paypal = "" Fivehundredpx = "" Mix = "" Goodreads = "" Lastfm = "" Foursquare = "" Hackernews = "" Kickstarter = "" Patreon = "" Steam = "" Twitch = "" Strava = "" Skype = "" Whatsapp = "" Zhihu = "" Douban = "" Angellist = "" Slidershare = "" Jsfiddle = "" Deviantart = "" Behance = "" Dribbble = "" Wordpress = "" Vine = "" Googlescholar = "" Researchgate = "" Mastodon = "" Thingiverse = "" Devto = "" Gitea = "" XMPP = "" Matrix = "" Bilibili = "" Discord = "" DiscordInvite = "" Lichess = "" ORCID = "" Pleroma = "" Kaggle = "" MediaWiki= "" Plume = "" HackTheBox = "" RootMe= "" Phone = "" Email = "" RSS = true # LoveIt 新增 | 0.2.0 # LoveIt 更改 | 0.2.0 文章页面全局配置 [params.page] # LoveIt 新增 | 0.2.0 是否在主页隐藏一篇文章 hiddenFromHomePage = false # LoveIt 新增 | 0.2.0 是否在搜索结果中隐藏一篇文章 hiddenFromSearch = false # LoveIt 新增 | 0.2.0 是否使用 twemoji twemoji = false # 是否使用 lightgallery lightgallery = false # LoveIt 新增 | 0.2.0 是否使用 ruby 扩展语法 ruby = true # LoveIt 新增 | 0.2.0 是否使用 fraction 扩展语法 fraction = true # LoveIt 新增 | 0.2.0 是否使用 fontawesome 扩展语法 fontawesome = true # 是否在文章页面显示原始 Markdown 文档链接 linkToMarkdown = false # LoveIt 新增 | 0.2.4 是否在 RSS 中显示全文内容 rssFullText = false # LoveIt 新增 | 0.2.0 目录配置 [params.page.toc] # 是否使用目录 enable = true # LoveIt 新增 | 0.2.9 是否保持使用文章前面的静态目录 keepStatic = false # 是否使侧边目录自动折叠展开 auto = true # LoveIt 新增 | 0.2.0 代码配置 [params.page.code] # 是否显示代码块的复制按钮 copy = true # 默认展开显示的代码行数 maxShownLines = 50 # LoveIt 更改 | 0.2.0 KaTeX 数学公式 [params.page.math] enable = true # LoveIt 更改 | 0.2.11 默认行内定界符是 $ ... $ 和 \( ... \) inlineLeftDelimiter = "" inlineRightDelimiter = "" # LoveIt 更改 | 0.2.11 默认块定界符是 $$ ... $$, \[ ... \], \begin{equation} ... \end{equation} 和一些其它的函数 blockLeftDelimiter = "" blockRightDelimiter = "" # KaTeX 插件 copy_tex copyTex = true # KaTeX 插件 mhchem mhchem = true # LoveIt 新增 | 0.2.0 Mapbox GL JS 配置 [params.page.mapbox] # Mapbox GL JS 的 access token accessToken = "" # 浅色主题的地图样式 lightStyle = "mapbox://styles/mapbox/light-v10?optimize=true" # 深色主题的地图样式 darkStyle = "mapbox://styles/mapbox/dark-v10?optimize=true" # 是否添加 NavigationControl navigation = true # 是否添加 GeolocateControl geolocate = true # 是否添加 ScaleControl scale = true # 是否添加 FullscreenControl fullscreen = true # LoveIt 更改 | 0.2.0 文章页面的分享信息设置 [params.page.share] enable = true Twitter = true Facebook = true Linkedin = true Whatsapp = false Pinterest = false Tumblr = false HackerNews = false Reddit = false VK = false Buffer = false Xing = false Line = true Instapaper = false Pocket = false Flipboard = false Weibo = true Blogger = false Baidu = false Odnoklassniki = false Evernote = false Skype = false Trello = false Mix = false # LoveIt 更改 | 0.2.0 评论系统设置 [params.page.comment] enable = false # Disqus 评论系统设置 [params.page.comment.disqus] # LoveIt 新增 | 0.1.1 enable = false # Disqus 的 shortname,用来在文章中启用 Disqus 评论系统 shortname = "" # Gitalk 评论系统设置 [params.page.comment.gitalk] # LoveIt 新增 | 0.1.1 enable = false owner = "" repo = "" clientId = "" clientSecret = "" # Valine 评论系统设置 [params.page.comment.valine] enable = false appId = "" appKey = "" placeholder = "" avatar = "mp" meta= "" pageSize = 10 # 为空时自动适配当前主题 i18n 配置 lang = "" visitor = true recordIP = true highlight = true enableQQ = false serverURLs = "" # LoveIt 新增 | 0.2.6 emoji 数据文件名称, 默认是 "google.yml" # ["apple.yml", "google.yml", "facebook.yml", "twitter.yml"] # 位于 "themes/LoveIt/assets/lib/valine/emoji/" 目录 # 可以在你的项目下相同路径存放你自己的数据文件: # "assets/lib/valine/emoji/" emoji = "" # Facebook 评论系统设置 [params.page.comment.facebook] enable = false width = "100%" numPosts = 10 appId = "" # 为空时自动适配当前主题 i18n 配置 languageCode = "zh_CN" # LoveIt 新增 | 0.2.0 Telegram Comments 评论系统设置 [params.page.comment.telegram] enable = false siteID = "" limit = 5 height = "" color = "" colorful = true dislikes = false outlined = false # LoveIt 新增 | 0.2.0 Commento 评论系统设置 [params.page.comment.commento] enable = false # LoveIt 新增 | 0.2.5 utterances 评论系统设置 [params.page.comment.utterances] enable = false # owner/repo repo = "" issueTerm = "pathname" label = "" lightTheme = "github-light" darkTheme = "github-dark" # giscus comment 评论系统设置 (https://giscus.app/zh-CN) [params.page.comment.giscus] # 你可以参考官方文档来使用下列配置 enable = false repo = "" repoId = "" category = "Announcements" categoryId = "" # 为空时自动适配当前主题 i18n 配置 lang = "" mapping = "pathname" reactionsEnabled = "1" emitMetadata = "0" inputPosition = "bottom" lazyLoading = false lightTheme = "light" darkTheme = "dark" # LoveIt 新增 | 0.2.7 第三方库配置 [params.page.library] [params.page.library.css] # someCSS = "some.css" # 位于 "assets/" # 或者 # someCSS = "https://cdn.example.com/some.css" [params.page.library.js] # someJavascript = "some.js" # 位于 "assets/" # 或者 # someJavascript = "https://cdn.example.com/some.js" # LoveIt 更改 | 0.2.10 页面 SEO 配置 [params.page.seo] # 图片 URL images = [] # 出版者信息 [params.page.seo.publisher] name = "" logoUrl = "" # LoveIt 新增 | 0.2.5 TypeIt 配置 [params.typeit] # 每一步的打字速度 (单位是毫秒) speed = 100 # 光标的闪烁速度 (单位是毫秒) cursorSpeed = 1000 # 光标的字符 (支持 HTML 格式) cursorChar = "|" # 打字结束之后光标的持续时间 (单位是毫秒, "-1" 代表无限大) duration = -1 # 网站验证代码,用于 Google/Bing/Yandex/Pinterest/Baidu [params.verification] google = "" bing = "" yandex = "" pinterest = "" baidu = "" # LoveIt 新增 | 0.2.10 网站 SEO 配置 [params.seo] # 图片 URL image = "" # 缩略图 URL thumbnailUrl = "" # LoveIt 新增 | 0.2.0 网站分析配置 [params.analytics] enable = true [params.analytics.google] id = "" # whether to anonymize IP # 是否匿名化用户 IP anonymizeIP = true # Fathom Analytics # 百度统计,自己配置的 [params.analytics.baidu] id = "" # Cookie 许可配置 #[params.cookieconsent] #enable = true # 用于 Cookie 许可横幅的文本字符串 #[params.cookieconsent.content] #message = "" #dismiss = "" #link = "" # 第三方库文件的 CDN 设置 [params.cdn] # CDN 数据文件名称, 默认不启用 # ["jsdelivr.yml"] # 位于 "themes/LoveIt/assets/data/cdn/" 目录 # 可以在你的项目下相同路径存放你自己的数据文件: # "assets/data/cdn/" data = "" # 兼容性设置 [params.compatibility] # 是否使用 Polyfill.io 来兼容旧式浏览器 polyfill = false # 是否使用 object-fit-images 来兼容旧式浏览器 objectFit = false # 网站地图配置 [sitemap] changefreq = "weekly" filename = "sitemap.xml" priority = 0.5 # Permalinks 配置 [Permalinks] # posts = ":year/:month/:filename" posts = ":filename" # 隐私信息配置 [privacy] # Google Analytics 相关隐私 (被 params.analytics.google 替代) [privacy.googleAnalytics] # ... [privacy.twitter] enableDNT = true [privacy.youtube] privacyEnhanced = true # 用于输出 Markdown 格式文档的设置 [mediaTypes] [mediaTypes."text/plain"] suffixes = ["md"] # 用于输出 Markdown 格式文档的设置 [outputFormats.MarkDown] mediaType = "text/plain" isPlainText = true isHTML = false # 用于 Hugo 输出文档的设置 [outputs] home = ["HTML", "RSS", "JSON"] page = ["HTML", "MarkDown"] section = ["HTML", "RSS"] taxonomy = ["HTML", "RSS"] taxonomyTerm = ["HTML"] -
配置好后,修改
D:\Hblog\site_name\archetypes\default.md的模板样式1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31--- title: "{{ replace .TranslationBaseName "-" " " | title }}" subtitle: "" date: {{ .Date }} lastmod: {{ .Date }} draft: true author: "" authorLink: "" license: "" tags: [""] categories: [""] featuredImage: "" featuredImagePreview: "" summary: "" hiddenFromHomePage: false hiddenFromSearch: false toc: enable: true auto: true mapbox: share: enable: true comment: enable: true --- -
然后在
D:\Hblog\site_name下新建一篇 blog:1hugo new content_type/content_name.md那么就会生成
D:\Hblog\site_name\content\content_type\content_name.md,我们编辑 content_name.md 即可。 -
运行一下 Hugo 看一下是否可行
1 2 3 4 5 6hugo server #注意若 content_name.md 的参数 draft 为true,则执行上命令后文章并不显示 #若要显示 draft 为 true 的草稿,则用下命令 hugo server -D #若要在之后网页中显示文章,则要把 draft 改为 false之后终端将出现如下图的网址
http://localhost:1313/,在浏览器中打开,便可以预览我们的 blog 了。
pic-01
Github Pages 的开启
将源文件推送到远程仓库
|
|
这一步也可以参照Github创建新库后 Code 部分的提示,如下图

以后修改后若要同步,则在对应目录使用下面的代码
|
|
添加 gh-pages.yml 文件
在D:\Hblog\site_name下新建一个文件,名称为.github,然后在.github文件夹下新建一个文件夹workflows,再在workflows文件夹下新建一个文件叫gh-pages.yml
在gh-pages.yml输入以下内容后保存。
|
|
把修改过的文件同步到 Github 上,即使用
|
|
Github Pages 的设置
成功后,找到刚刚的 Github 仓库,点击 Actions ,就可以看到我们的网站部署成功。
Error: Action failed with "The process'/usr/bin/git' failed with exit code 128",那么找到仓库下的settings->Actions->General,往下翻找到Workflow permissions,勾选下面的选项Read and write permissions即可然后在仓库下的settings->Pages,修改 branch 为 gh-pages 。再在settings->Pages下,点击 sourse ,选择 gh-pages ,然后 Github 会给你一个域名,打开它就是你的 blog 了。
<用户名>.github.io。但是因为我没把强制 https 搞成功,所以选择了用 vercel 部署的方法。利用 vercel 部署 Hugo
准备工作
这一步与前面第一部分的 Hugo 的下载和使用 Hugo的步骤基本一致,但不要用 git clone 下载主题,而应该从 Github 上直接下载,如 LoveIt ,就可以从这里,点击 Code ,然后下载 ZIP ,再将文件解压至D:\Hblog\site_name\themes。
部署工作
- 使用 Github 账号注册并登陆 vercel 。
- 将我们本地的源文件
D:\Hblog\site_name推送至 Github 。 这里注意,不要把 public 文件夹上传,否则 vercel 执行时会报错。一般我们可以把 public 加到.gitignore里面再提交,即:1 2 3 4 5#进入 D:\Hblog\site_name 目录,再执行下面命令 echo 'public'>>.gitignore git add . git commit -m "gitignore" git push
在这一步,我们也可以只上传生成的目标文件,即可使用命令:
|
|
这样在 public 文件夹中便会出现目标文件,我们只需把 public 文件夹上传至 Github ,再将其直接托管至 vercel 就行了(具体可见这里)。但因为我像这样操作后,最终的网页缺失了一些图样,所以我放弃了这个方法。
-
在 vercel 中导入本项目
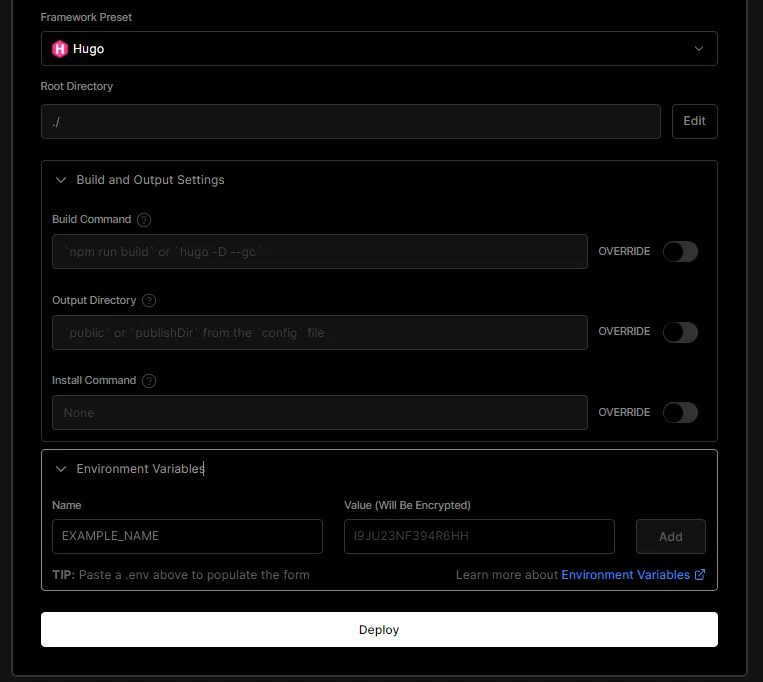
- 导入后我们会看到下图所示界面,在
Build and Output Settings下,我们打开Build Command和Output Directory的开关,之后在Build Command框中输入 hugo ,Output Directory框中输入 public 。 - 在环境变量(即
Environment Variables)中输入hugo的版本,NAME:HUGO_VERSION, VALUE:0.111.3(版本的获取,在一开始就已经写了)。
- 然后点击部署即可。
- 导入后我们会看到下图所示界面,在
绑定自己的域名及开启强制 https
在完成部署后 vercel 会自动分配给我们一个域名,但它在国内是被墙的,所以我们一般要绑定自己的域名。
- 打开项目页面,找到
Settings->Domains, Add 一个域名,然后它会出现一个 CNAME 地址,我们将域名解析至此处即可(具体可见这里)。 - 至于强制 https ,如果是使用 Cloudfare 为域名解析商的话,只需在
SSL/TLS处把 SSL/TLS 加密模式改为完全。
将 Hugo 部署至自己的 VPS
当然如果你有自己的 VPS ,那么用自己的 VPS 部署 Hugo 将会更快更稳定。
这里已默认你已经将 Hugo 下载到本地,并配置好环境变量,那么对于 Hugo 这种静态网站,我们只需将执行hugo命令后产生的public文件上传至 VPS 即可。
而至于上传的路径及之后的反向代理和申请 SSL 证书操作,则与你使用的 Web 服务器方式相关(可能是宝塔面板,也有可能是手撸 nginx),这里我使用的是 Nginx Proxy Manager (具体介绍可见咕咕鸽的博客)。
本地文件上传至 VPS
在写如何配置 Nginx Proxy Manager 前,我们先来看看如何从 Windows 上传文件至 Linux(如果你使用 Mac 可以直接使用 rsync 命令):
查了许多方法,发现 Windows 用 rsync 还要下一个软件,还要配置环境,麻烦;当然,还有借助 Github Actions 把文件间接地 rsync 到 VPS,但是本人是小白,没太看懂教程。
目前就摸索出两种方法:
-
使用 FinalShell 将
public文件直接上传到 VPS 对应的路径。这不是很优雅。 -
利用 scp 命令:
1 2 3 4 5 6 7 8scp -r D:\Hblog\stilig\public root@<your_ip>:/root/data/docker_data/nginxproxymanager/data/stilig.me/ # 这里 D:\Hblog\stilig\public 换成你本地的 public 文件的绝对路径 # root 换为你的 VPS 的用户(但一般都是 root ) # <your_ip> 换成你的 VPS 的 IP # /root/data/docker_data/nginxproxymanager/data/stilig.me/ 换为你的 VPS 挂载 public 文件的路径 ## 注意,一定是你 VPS 挂载 public 的路径,即 stilig.me 的下一级为 public,就像stilig.me/public ## 不这样操作应该会影响新老文件的覆盖关系然后输入 VPS 对应用户的密码就可以把文件上传了。
注意如果你的密码比较复杂,或者你懒得每次输入密码,那么可以配置免密访问(这里以 windows 免密访问 linux 服务器为例子)。
-
windows 生成公钥和私钥
在终端中执行下面代码:
1ssh-keygen.exe -t rsa然后一直按
enter,最后会在C:\User\<你的用户名>\.ssh\下生成两个文件:1 2id_rsa 私钥文件 id_rsa.pub 公钥文件 -
将公钥文件内容复制到 VPS 对应文件中
将
id_rsa.pub公钥文件的文本内容复制到\root\.ssh\authorized_keys文件中(如果没有authorized_keys文件,可以自己创建)。 -
确认 VPS 配置是否开启免密登录
在服务器
/etc/ssh/sshd_config配置文件中,确认下面的代码有没有或有没有被注释:1PubkeyAuthentication yes -
然后就可以免密登录了
如果 VPS 重置系统了,那么原来的配置就不再适用。VPS 端要重新操作,而 Windows 本地端也要把
C:\User\<你的用户名>\.ssh\known_hosts文件中与 VPS 相关的部分(可以看 IP 来判别)删除。但这也有问题,虽然新上传的文件会覆盖掉 VPS 原来的同名文件,但是那些不同名且新上传文件中没有的 VPS 原文件将依然保留。但是目前我用下来,没出什么大差错。
-
NPM 配置
如果你使用的并不是 Nginx Proxy Manager ,那么请忽略下面内容。
-
首先,执行下面命令,在 Nginx Proxy Manager 的 Docker 数据所在的路径下的
data文件夹中添加\stilig.me\public,之后我们替换public文件即可:1 2 3mkdir /root/data/docker_data/nginxproxymanager/data/stilig.me/public # 这里 \stilig.me\public 改为你自己 -
确保自己的域名已经解析到这台 VPS 上
-
把我们本地的
public文件上传至 VPS ,详见:本地文件上传至 VPS。 -
登陆 NPM 网页,在首页点击
Add Proxy Host -
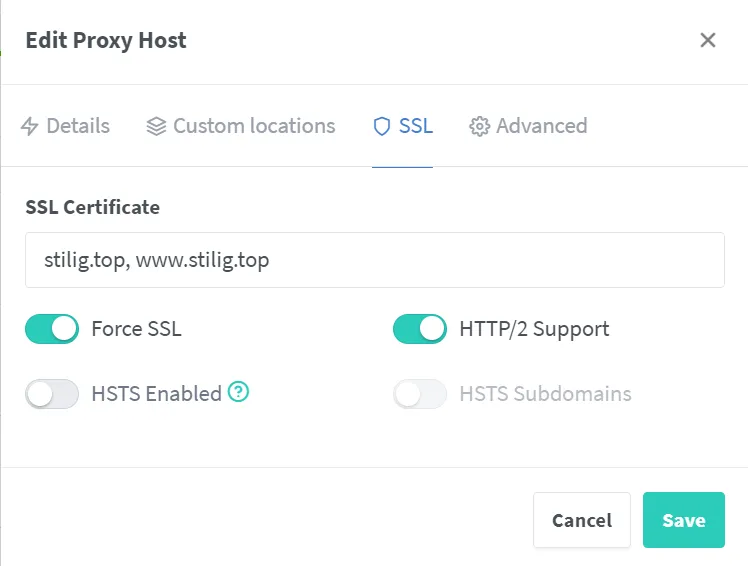
如下图,完成基本配置:
-
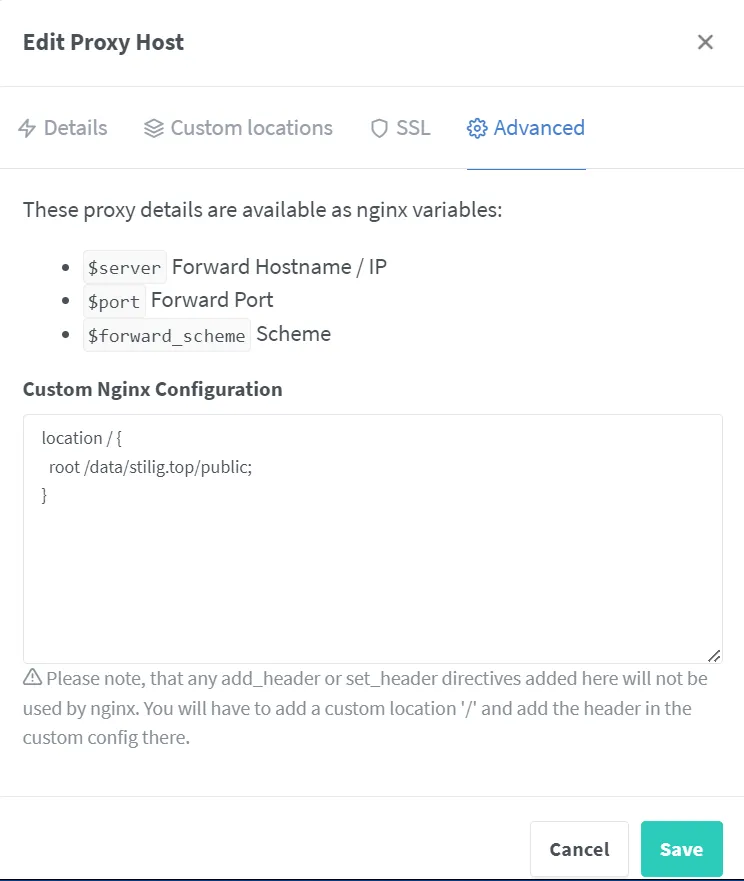
与以往不同的是,我们要在
Advanced这一栏填入下面的配置:1 2 3 4 5 6 7location / { root /data/stilig.me/public; } # 注意这里 /stilig.me/public 改为你自己的 # 定义错误页面:如果出现相应的错误页面码,转发到错误页面。注意这里 public 文件夹中要有 404.html 错误页面文件 error_page 404 403 /404.html;提示第一次输入保存可能会失效,请再次点开编辑,然后点确定,确保内容输入进去。
参考文章:
 Stilig
Stilig